CPU対戦無しのどうぶつ将棋作ってみた

どうもHATOMUGIです。
当ブログ運営者のRyokutyaさんがどうぶつ将棋をhtml・css・JavaScript・jQueryを使って作ってみたらしいので、今回はその制作物の紹介をしたいと思います。
目次
どうぶつ将棋
どうぶつ将棋とは、普通の将棋の9×9マスよりも小さい3×4マスで戦う将棋の事で、シンプルですが結構ハマるよくできた将棋です。
動きも普通の将棋のようになっていて
王将ライオン:自分の周り上下左右斜め全ての方向に1マス移動可能
角行ゾウ:斜め前後ろに1マス移動可能
飛車キリン:上下左右に1マス移動可能
歩兵ひよこ:前に1マス移動可能&敵エリアの最奥に駒が到達すると金将ニワトリになり斜め後ろ以外に1マス移動可能になる。
というルールになっています。
画像付きの分かりやすい解説は制作物の「ルール」より確認できます。
実際にやってみる
では実際にやってみます。まずはどうぶつ将棋を開きます。
・どうぶつ将棋はこちらからどうぞ(新規タブで開きます)
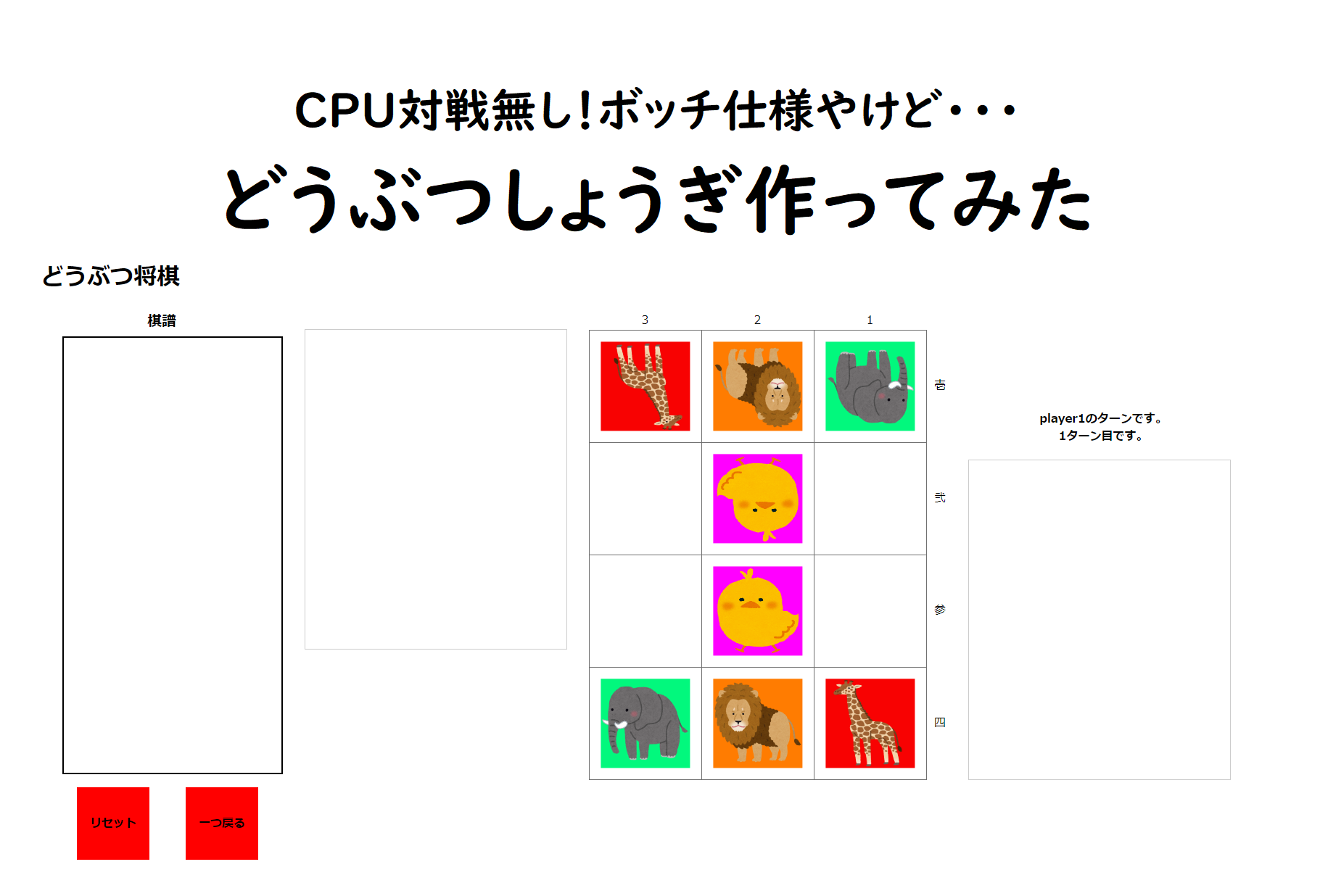
開くと最初の画面が出てきます。

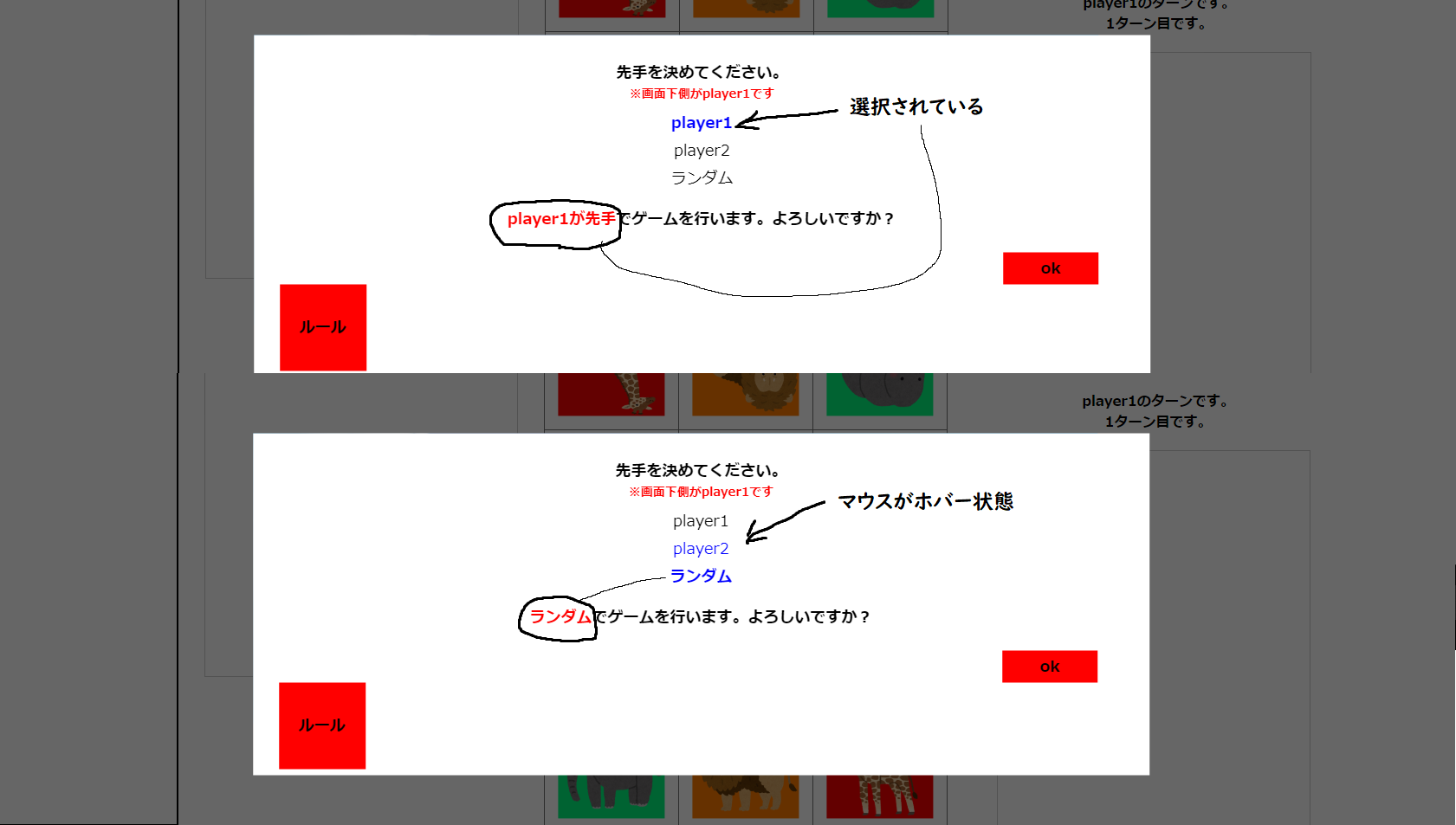
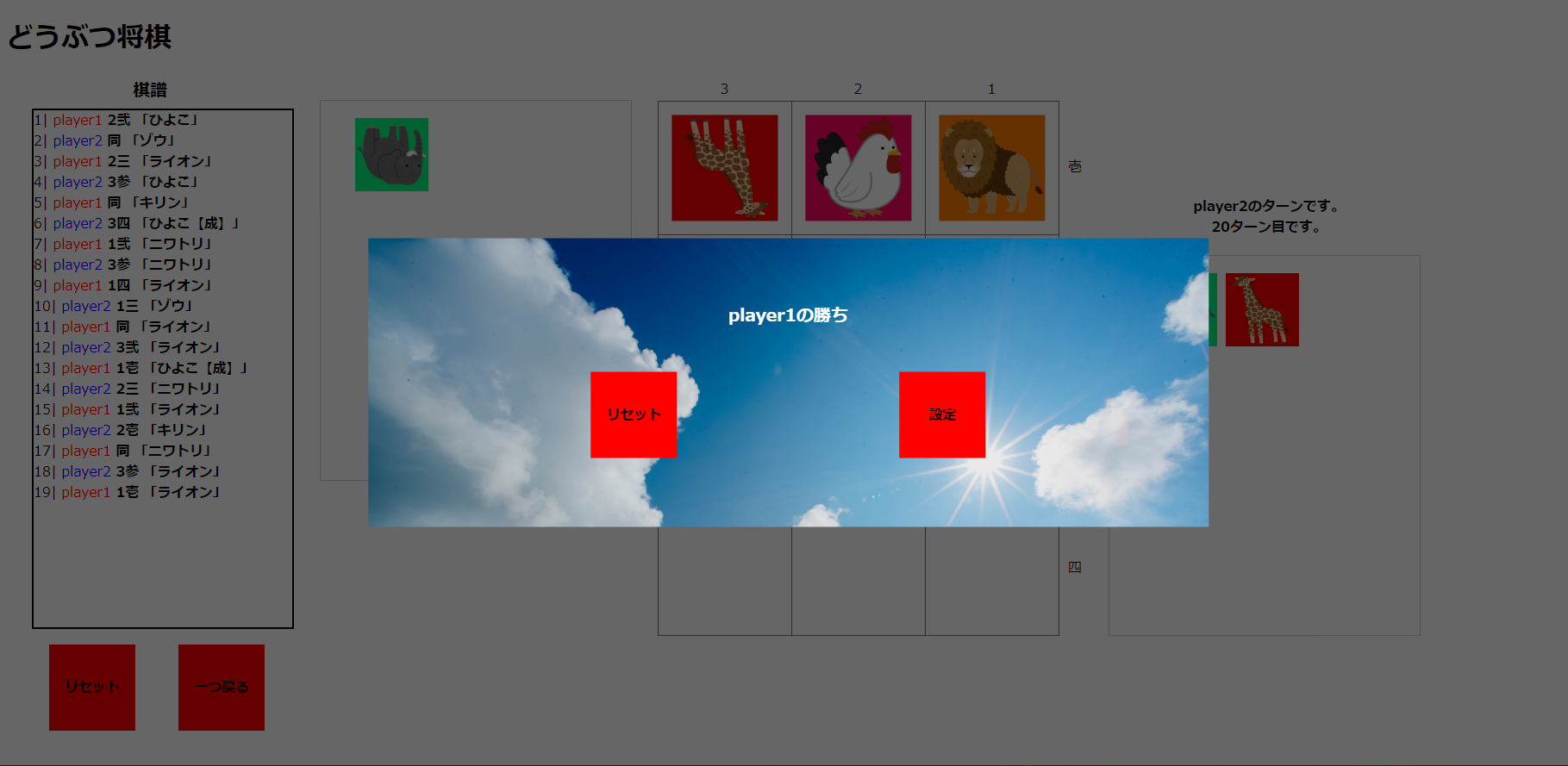
2パターン
CPU対戦ではないので自分一人もしくは対戦したい人と一緒に見ながらやってみてください。
先手を決めて「OK」をクリックするとスタートします。
「ルール」をクリックすると駒の動きなどの解説も見られます。
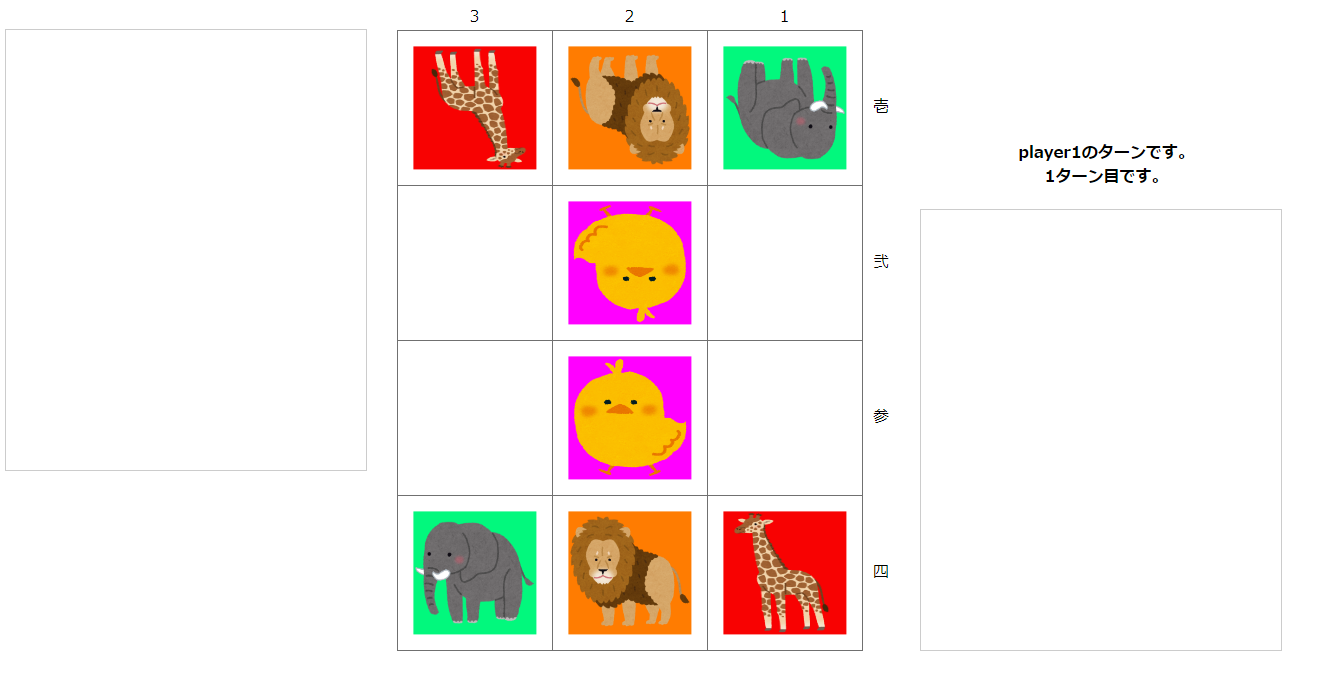
あとは対戦するだけ。
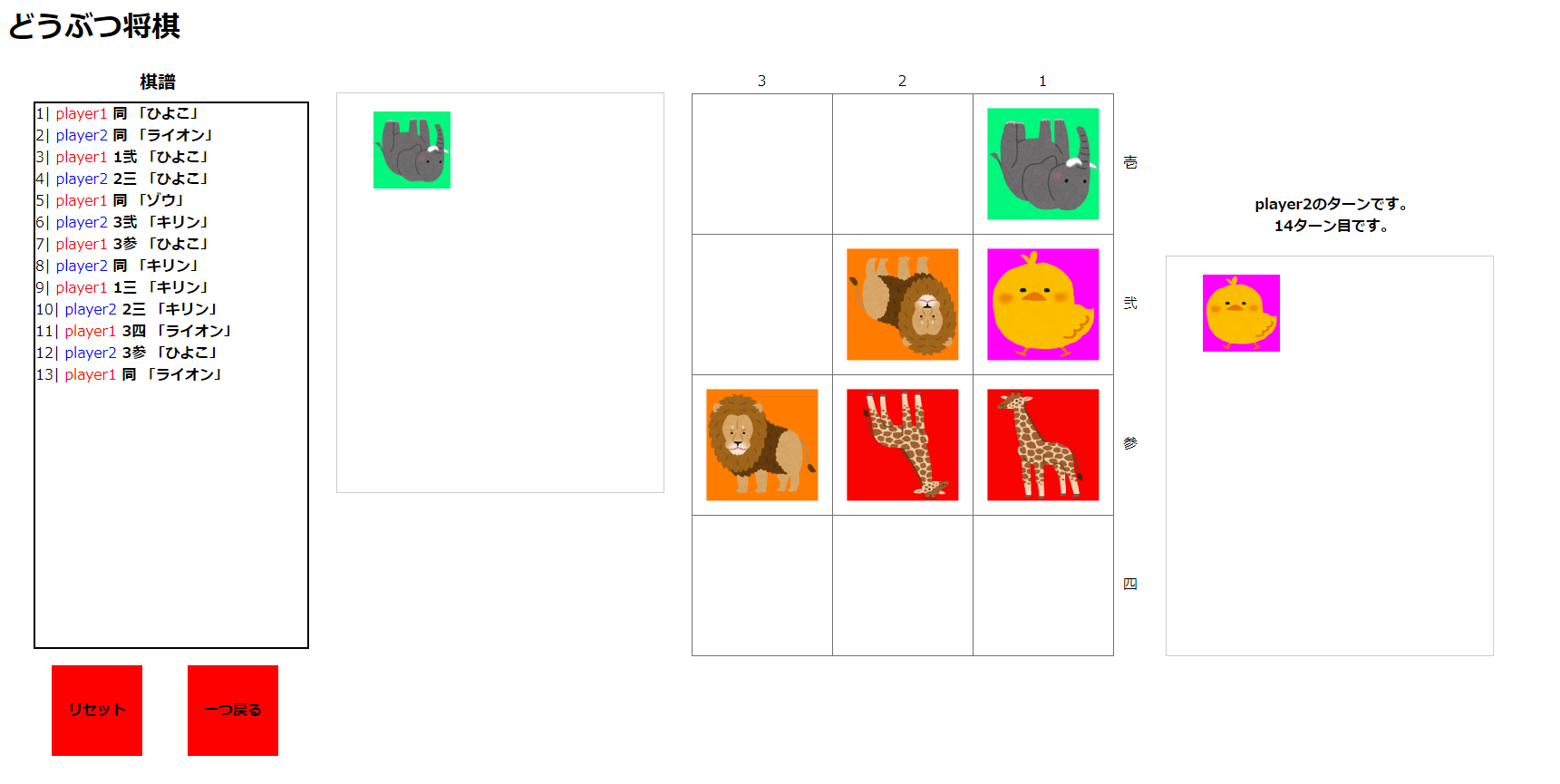
左の枠の中には棋譜も残るようになっているので、色々研究したい方やどうぶつ将棋で友達に勝てない方などは役に立つかもしれません。
いかがでしたでしょうか?
かなり簡易的でCPU対戦もできませんがめっちゃ苦労しました。(らしいです)
スマホサイズの当ブログからは出来ないのでPC限定です。またこのどうぶつ将棋のコードなどについての質問などがありましたらコメントからお願いします。
ということで短いですが今回はどうぶつしょうぎについてでした。
ではまた次回(^▽^)ノシ
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)











コメントを残す