H&Rブログ > JavaScript
Category:JavaScript

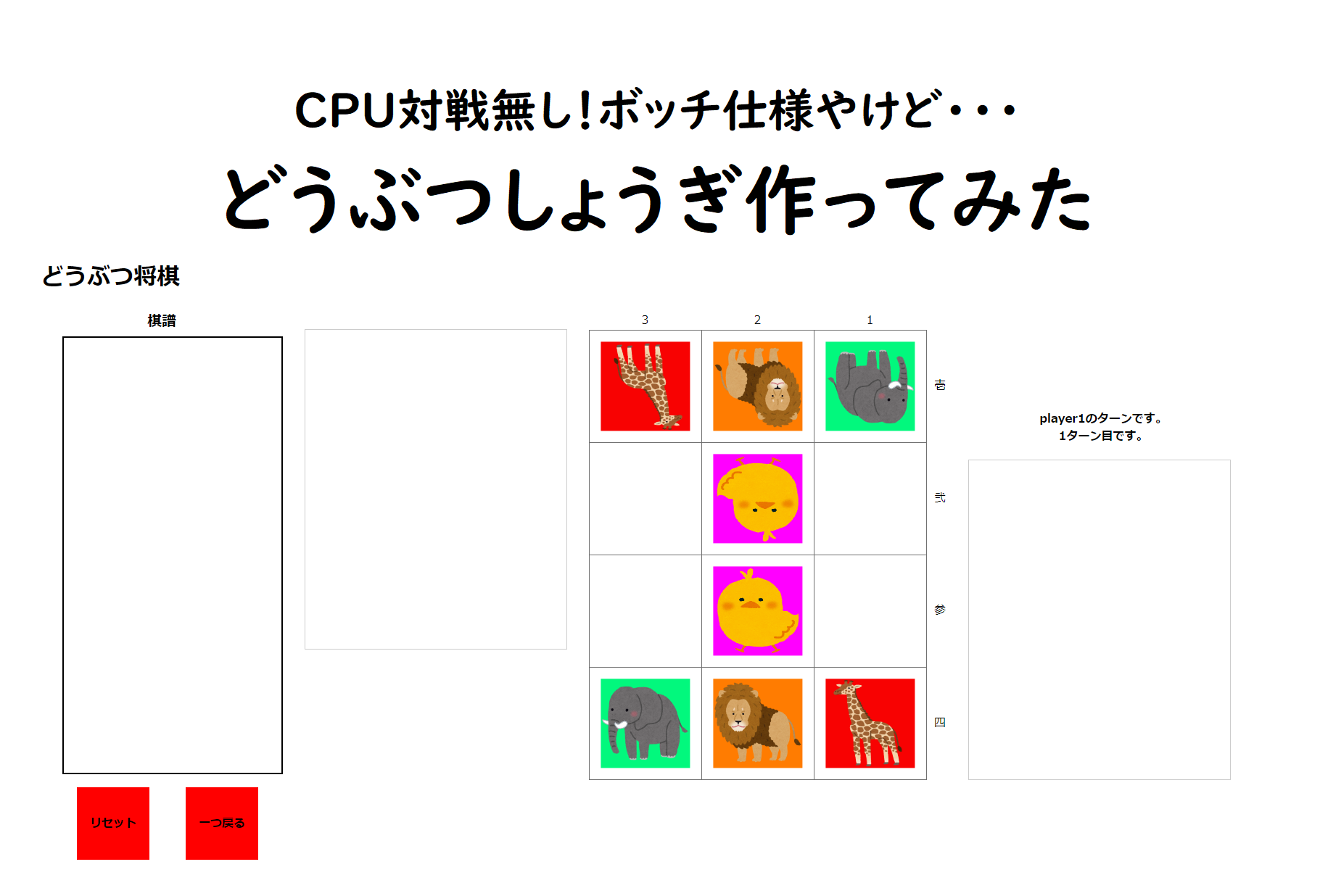
CPU対戦無しのどうぶつ将棋作ってみた
どうもHATOMUGIです。 当ブログ運営者のRyokutyaさんがどうぶつ将棋をhtml・css・JavaScript・jQueryを使って作ってみたらしいので、今回はその制作物の紹介をしたいと思います。 どうぶつ将棋 […]

追従するサイドバーを完成させる!
前の記事へ 記事top どうもRyokutyaです。今回は、「追従さるサイドバー」の最終回です。前回、作ったif文に処理を記述するところから説明していきます。 if文の処理を考える if文の処理を記述することで、追従する […]

追従させるためのデータを取得しよう!
前の記事へ 次の記事へ どうもRyokutyaです。今回は3.条件分岐に必要なデータを取得するについて説明していきます。 条件分岐に必要なデータを取得する 前回説明した条件分岐を実現するために必要なデータを取得していきま […]

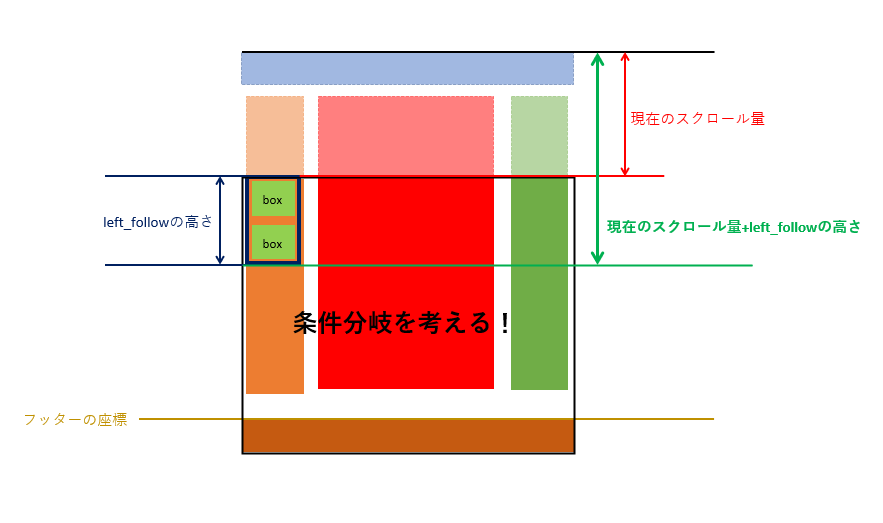
追従する条件を考える!
前の記事へ 次の記事へ どうもRyokutyaです。前回に引き続き、「画面をスクロールすると追従するサイドバー」の説明をしていきます。説明順1.ターゲットを包括する新たな親<div>の生成2.条件分岐を考える […]

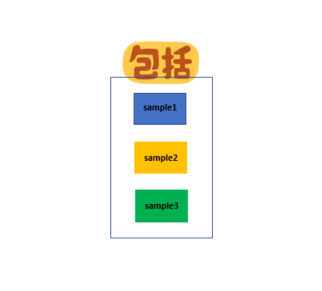
ターゲットを包括する新たな<div>
前の記事へ 次の記事へ 公開前に編集箇所 どうもRyokutyaです。今回は、サイドバーを追従させるためにはどうすればいいか順を追って説明していきます。1.ターゲットを包括する新たな親<div>の生成2.条件 […]

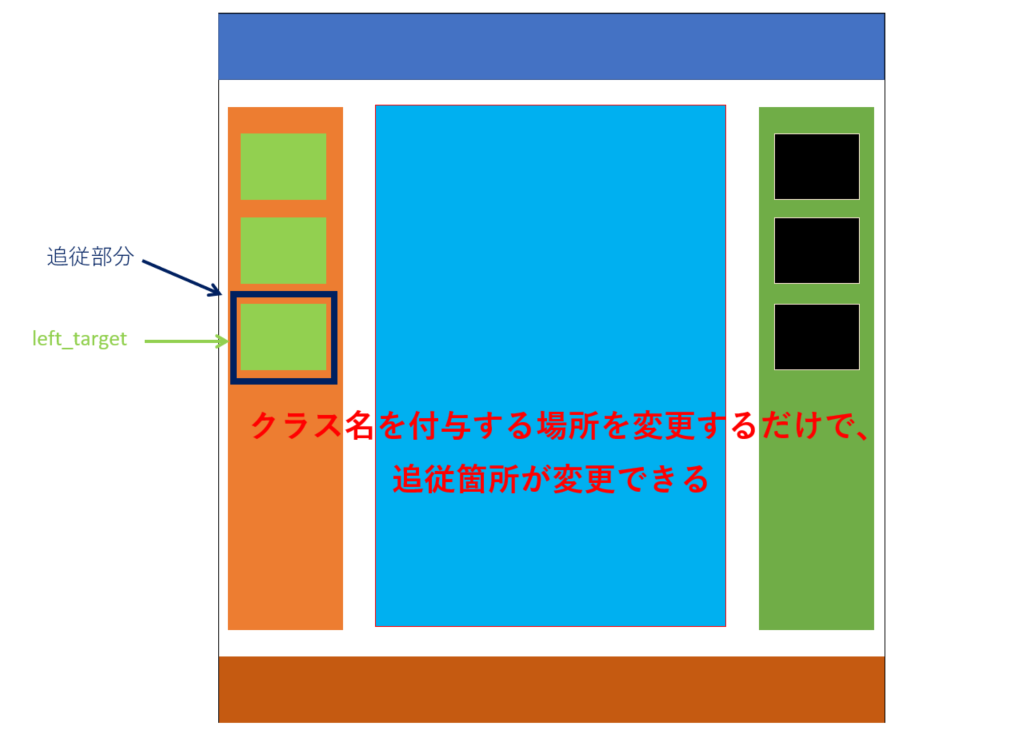
サイドバーを追従させよう!
前の記事へ 次の記事へ どうもRyokutyaです。今回はサイトをスクロールした際にサイドバーがついてきくる方法について説明していきます。 今回やること 今回は、完成品のコード紹介と使い方、サンプルの構造、について説明し […]