HTMLにJavaScriptで変更を加えよう|1から始めるJavaScript#2

どうもRyokutyaです。
※この記事は ある程度 HTML,CSSを勉強して多少理解できる人で、JavaScriptを今から勉強していこうと考えている人向けの記事です。
HTML,CSSの説明や検証画面の説明が基本的にないのでご了承ください。
目次
すでにあるHTMLをJavaScriptで変更する
<div class="object1">
<p class="object_value">キャラクタ</p>
<div class="object1_inner">
<div class="property_name">
<p>名前:</p>
<p>性別:</p>
<p>職業:</p>
<p>HP:</p>
<p>MP:</p>
</div>
<div class="value">
<p id="name">"緑茶</p>
<p>男</p>
<p>遊び人</p>
<p>5</p>
<p>5</p>
</div>
</div>
</div>
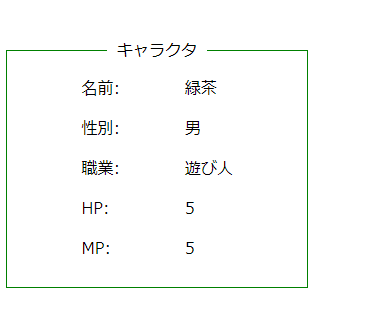
上記のようなHTMLを読み込むと次のような表示になります。(cssは省略)
今回はこの表示をJavaScriptを使って変更していきましょう。
下記のcodeを記述すると・・・
document.getElementById('name').textContent='はとむぎ';
名前が緑茶からはとむぎに変更されました!
codeの説明
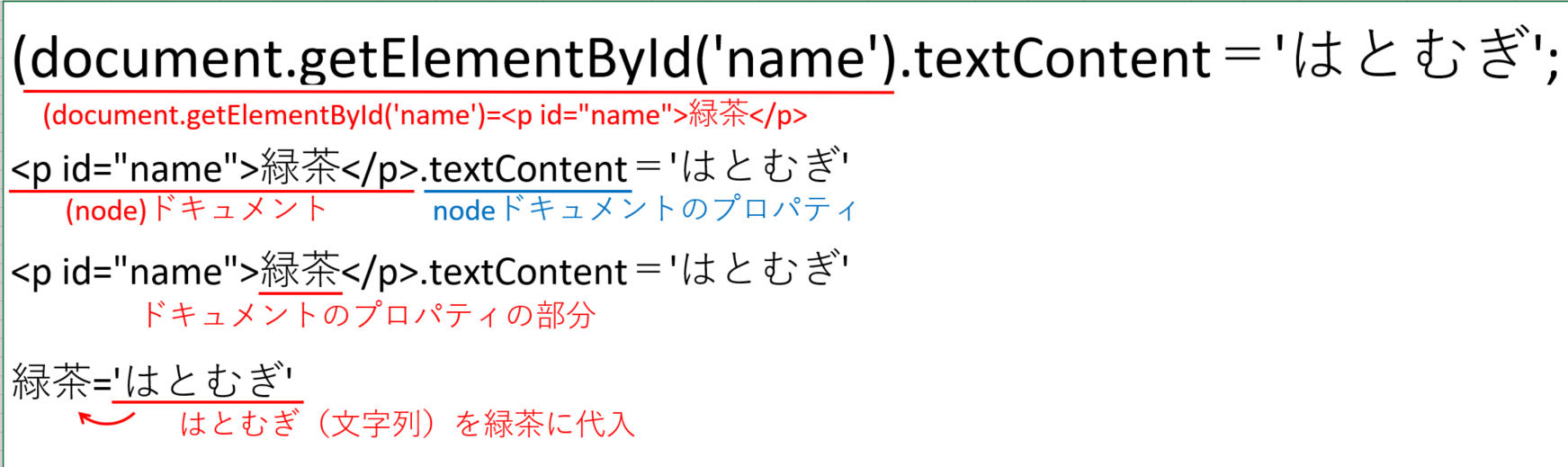
document.getElementById(‘name’).textContent=’はとむぎ’;
この一文のみで変更できたのですが、いきなりこれでできましたと言われてもわからないと思いますのでひとつひとつ分解して説明していきます。
documentについて
このdocumentはオブジェクトです。
オブジェクトは命令先のことでしたね。いろいろあるオブジェクトの一つです。
.getElementById(‘name’) について
.getElementById()はHTMLで「指定したID」にマッチする要素を取得するメソッドです。
()の中の’name’はパラメータです。
つまり、 HTMLで「指定したID(name)」にマッチする要素を取得するという意味になります。
文で説明しただけではわかりにくいと思いますので、一つ例を見てみましょう。
<div class="object1">
<p class="object_value">キャラクタ</p>
<div class="object1_inner">
<div class="property_name">
<p>名前:</p>
<p>性別:</p>
<p>職業:</p>
<p>HP:</p>
<p>MP:</p>
</div>
<div class="value">
<p id="name">"緑茶</p>
<p>男</p>
<p>遊び人</p>
<p>5</p>
<p>5</p>
</div>
</div>
</div>
console.log( document.getElementById('name') );

document.getElementById(‘name’)をconsole.log()の中に記述することで、検証画面に document.getElementById(‘name’) が何の要素を指しているのかを表示することができます。
console.log()は「()の中身をconsoleオブジェクトへ表示しなさい」と言う意味でしたね。
()の中身の document.getElementById(‘name’) は
「documentオブジェクトのIDがnameにマッチする要素を取得しなさい」と言う意味です。
つまり、console.log( document.getElementById(‘name’) );は「consoleオブジェクトへ documentオブジェクトのIDがnameにマッチする要素を表示しなさい」と言う意味になります。
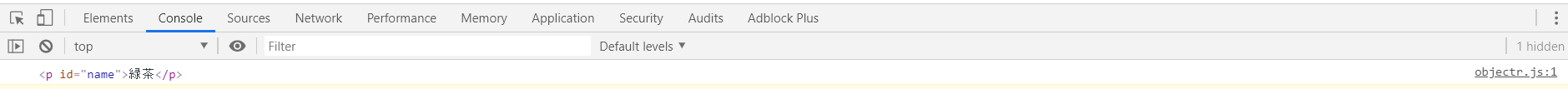
cosoleに表示される結果は<p id=”name”>緑茶</p>となります。
つまりdocument.getElementById(‘name’) は<p id=”name”>緑茶</p>をさしています。
今回のようにconsole.log()の中に document.getElementById(‘name’) を入れるような構造を「入れ子構造」といいます。
複雑なcodeを記述する際には必ずと言っていいほどでてくるので覚えておきたいですね。
.textContent=’はとむぎ’ について
textContentはプロパティです。
プロパティは今回はじめてでてくるワードですね。
プロパティはオブジェクトの持つ属性のことです。
「属性ってなんやねん!」ってなりますよね。
属性それは特徴や性質と言い換えれるかもしれませんね。

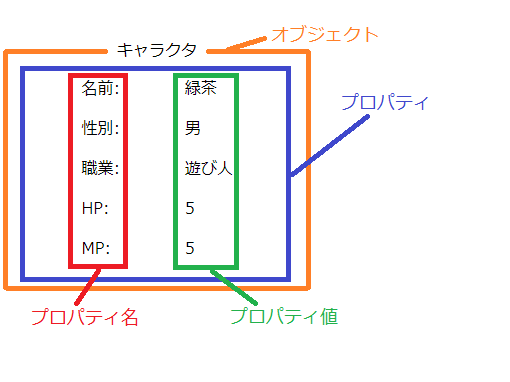
上の図でいうところの「名前:緑茶」や「性別:男」などが属性になります。
ちなみにキャラクタがオブジェクトです。
プロパティはそのオブジェクトを構成する様々な要素です。
つまり、オブジェクトはプロパティの集合体と言えます。
「名前」や「性別」がプロパティ名、「緑茶」や「男」などがプロパティ値となります。
プロパティはオブジェクトを構成する様々な要素なので、オブジェクトによってそれぞれ固有のプロパティを持っています。
documentオブジェクトで言えばlengthやtitleなどがあります。
○○オブジェクトのプロパティで検索すると簡単に調べることができるのでよかったら一度調べてみてください。
プロパティはオブジェクト名.プロパティ名で表すことができます。(プロパティ値を表すことができます。)
上記の図の例で言えば、キャラクタ.職業とすれば「遊び人」を表しています。
では、document.getElementById(‘name’).textContentは何を表しているでしょうか?
console.log()の()の中に document.getElementById(‘name’).textContent を記述すれば答えを確認できます。
document.getElementById(‘name’).textContent が一体何を指しているのかを理解することはcodeを書く上で非常に重要です。
わからなけれ今回のようにcosoleに表示するなどして何を指しているのか確認する癖をつけてください。
codeを書いてエラーがでたり、思っていたのと違う挙動をした際に解決するための重要なヒントになります。
ちなみに console.log( document.getElementById(‘name’).textContent )と記述するとconsoleには緑茶と表示されたはずです。

「=」について
JavaScriptの「=」は数学の「=」と意味がことなるので注意が必要です。
数学における「=」は2=2のように左辺と右辺が等しい(同じ)と意味ですが、プログラミングにおける「=」は5=3+3のように等しくなくてもなりたちます。
なぜならプログラミングにおける「=」は基本的に「右辺を左辺に代入する」という意味だからです。
ですので、5=3+3;とした場合結果は6になります。
プログラミングにおける「=」は数学の「=」と似て非なるものであることをしっかりと理解しておきましょう。
おわりに
今回はすでに書いてあるHTMLを変更せずにJavaScriptで変更を加えていきました。
今回の getElementById() メソッドのよう何かを取得してくるようなメソッドの場合、取得してきた物が何を指しているのかを理解することはJavaScriptにおいて非常に重要です。
何を取得しているかを常に意識するようにしましょう。また、エラーや予期しない動作をした場合はcosoleに表示するなどして、本当に自分が思っているものを指しているか確認しましょう。
何度も言いますがこの作業はプログラミングをする上で非常に重要ですので忘れないでください!
今回の例で使ったCodeもここを弄ればこうなるだろうなと予想しながら、自分で弄りまわしてください。
例えば、’はとむぎ’の部分を’2+3’にすれば…
‘2+3’のシングルクォーテーションをつけなければ…
などいろいろ試してみてください。
自分で予想しながらcodeをあれこれ弄ることはすごく重要なことでプログラミング的な思考能力を鍛えることができます。
では、今回はこのあたりで(^^)/
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)










コメントを残す