FizzBuzzゲームを作ろう!|1から始めるJavaScript#8

どうもRyokutyaです。
今回はif文とfor文を使って簡単なゲーム(遊び)をしていきましょう!
実際に簡単なcodeで遊んでみることで今までなんとなくわかっていただけだったものが理解できるようになったり、理解できていると思っていたことが実はあんまりわかっていなかったことに気づけたりします。
目次
FizzBuzzゲーム
FizzBuzzはプログラミングで簡単に作れる上にif文やfor文を使うのでプログラミングの練習に持って来いです。
FizzBuzzを作るためにはまずFizzBuzzがどんなゲームかを知る必要があります。
当たり前のことですが自分がどんなものを作りたいかわかっていないとプログラムを組むことはできません。
これはどんなプログラムを組むときも一緒です。
プラグラムを組む時は常にどんなものを作りたいのか、どんなことを実現したいのかを考えることから初めてください。
FizzBuzzってどんなゲーム?
FizzBuzz(フィズ・バズ)は本来2以上で遊ぶ遊びです。
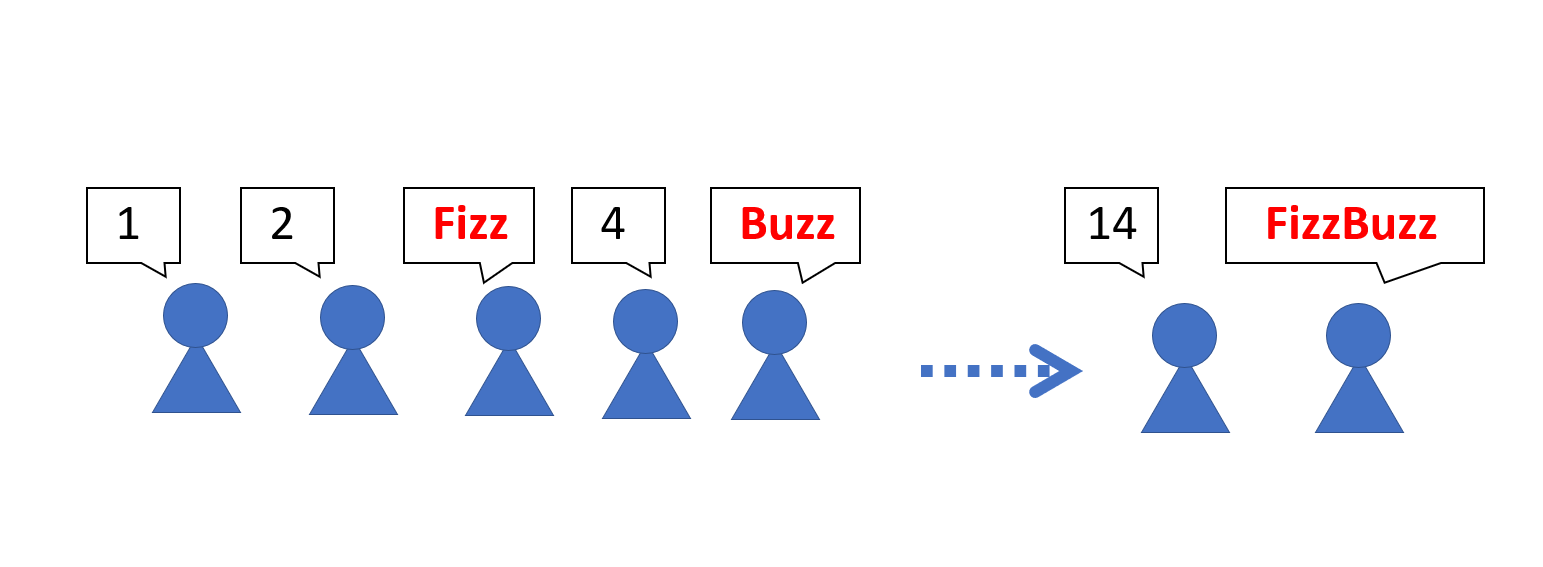
最初の人から順番に数字を1から順に1つずつ数字を言っていきます。
次の人は前の人が言った数字の次の数字を言っていきます。
ただし、3の倍数の時は数字ではなくFizzといいます。
また5の倍数の時はBazzといいます。
3の倍数でもあり5の倍数でもあるときはFizzBuzzといいます。
これを繰り返していき間違えたり・詰まったりすれば負けというゲームです。
FizzBuzzを作ってみよう
FizzBuzzについては理解できましたか?
今回作りたいプログラムがどういうものにしたいか大まかに決めていきましょう。
今回はコンソール画面に1から100まで順に表示するプログラムにしましょう。
ただし、3の倍数の時はFizz!5の倍数の時はBuzz!3の倍数でもあり5の倍数でもあるときはFizzBuzz!と表示されるようにしてください。
出来そうな人はここより下の記事を読む前に実際にできるかどうか試してみてください。
難しそうな人は一つずつ一緒に考えていきましょう。
いきなりいわれても何から手をつければいいかわからない人もいると思います。
そういう時は一つずつ考えていきましょう!
1~100を表示する
最初はFizzやBuzzを考えずに1~100までの数字をコンソール画面に表示してみましょう。
これならできそうですよね?
まずコンソールに文字を表示するにはconsole.logを使って表示します。
console.log('1');
これでコンソール画面に1が表示されましたね。
このプログラムの1の部分を1つずつ変えて100まで100個codeを書けばコンソール画面に1~100まで表示できます。
console.log('1');
console.log('2');
console.log('3');
・
・
・
console.log('100');
しかし、こうするとすごく大変ですよね。
何個も似たようなcodeを書くことになりミスが起こるかもしれません。
コピぺして一部分変える方法でもかなり手間ですね。
この書き方にはもう一つ問題があります。
それは、変更が生じた時プログラムの変更箇所が多いことです。
例えば1~100ではなく1000までに変更してくださいと言われると1000個codeを書くことになります。
・・・ぞっとしますよね。
プログラミングを組む時は必ず「後で変更がでた場合でも変更箇所ができるだけ少なくなるように」考えて組む癖をつけてください。
今回のような場合同じようなcodeが何回も繰り返しでてきていますよね。
このような場合は前回の記事で出てきたfor文やwhile文を使って記述すると楽ですし、見やすいです。
それではfor文をつかってコンソール画面に1から100までの数字を表示します。
for( let i=1; i <=100; i++){
console.log(i);
}
どうですか?
かなりシンプルですよね。
for文がわからない人は前回の記事を読んで復習してくださいね。
これで1~100までの数字をコンソール画面に表示することができましたね。
条件分岐をつける
それではつぎは「3の倍数の時Fizz」、「5の倍数の時Buzz」、「3の倍数でもあり5の倍数の時FizzBuzz」と表示されるように条件を分岐させましょう。
一定の条件の時だけ違う表示にしたいなどの条件分岐はif文を使えば実現できそうですね。
for文で反復処理して1から100まで表示し、その数字が3の倍数の時はFizzを表示する。
こういう時はif文をfor文の中にかくことで実現できます。(入れ子構造)
後はif文で3の倍数を判断して表示を分岐させればOKです。
ところで3の倍数ってどうやって表現すればいいでしょうか?
いくつか方法がありますが最も簡単なものが3で割ったあまりが0の時その数字は3の倍数と言えます。
ですので、i%3の答えが0(i%3===0)になれば3の倍数の判別ができそうです。
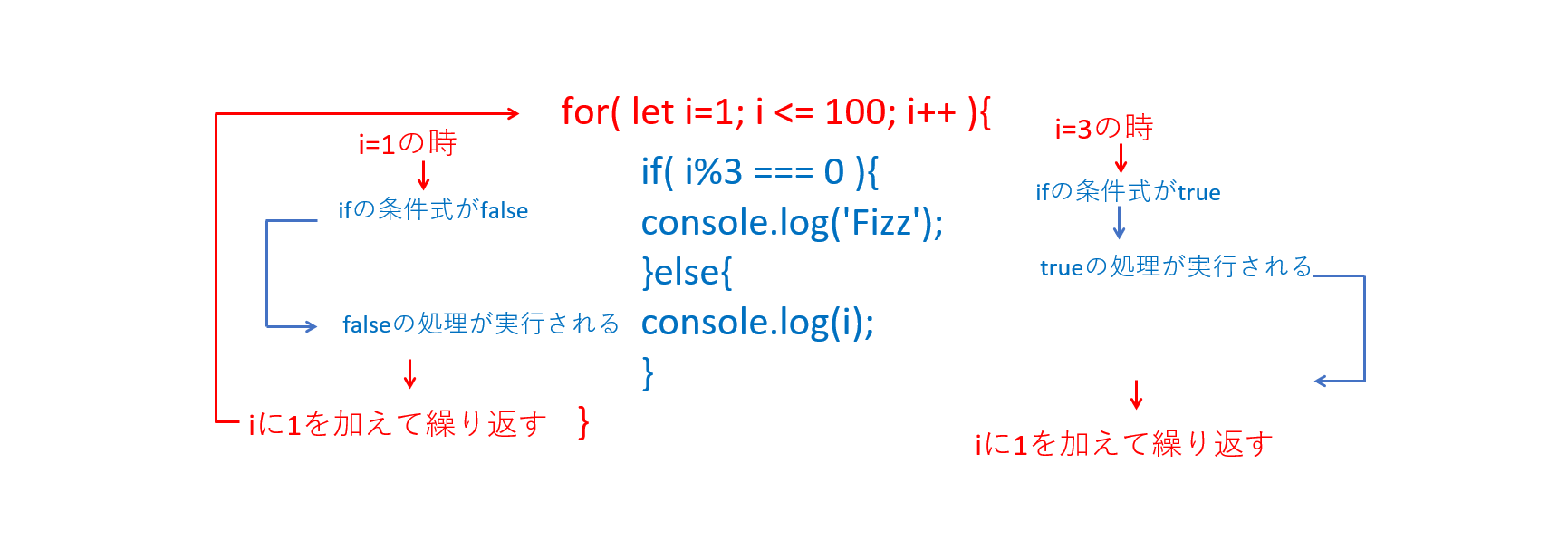
for( let i=1; i <=100; i++){
if( i%3 === 0){
console.log('Fizz!');
}else{
console.log(i);
}
}
実際コンソールに表示して確認してみましょう。
3の倍数の時だけちゃんとFizzが表示されていますね。
ここまでくると後は簡単そうですね。
次は5の倍数の時Buzzと表示できるように変更を加えましょう!
for( let i=1; i <=100; i++){
if( i%3 === 0){
console.log('Fizz!');
}else if( i%5 === 0 ){
console.log('Buzz!');
}else{
console.log(i);
}
}
これでOKですね。
5の倍数の時の条件を付けたしただけです。
FizzBuzzの表示
最後に「3の倍数かつ5の倍数」の時FizzBuzzと表示する条件分岐をつければ完成です!
「3の倍数かつ5の倍数」 は( i%3===0 && i%5===0)で表すことができます。
&&(論理演算子)で「かつ」を表せるのでしたね。
for( let i=1; i <=100; i++){
if( i%3 === 0){
console.log('Fizz!');
}else if( i%5 === 0 ){
console.log('Buzz!');
}else if( i%3===0 && i%5===0 ){
console.log('FizzBuzz!');
}
else{
console.log(i);
}
}
これで完成!
とは、ならないんですよね。
実際にコンソール画面に表示してみてください。
FizzBuzzがひとつも表示されていません。
何故でしょうか?理由がわからない人はif文の特性をもう一度復習してみましょう。
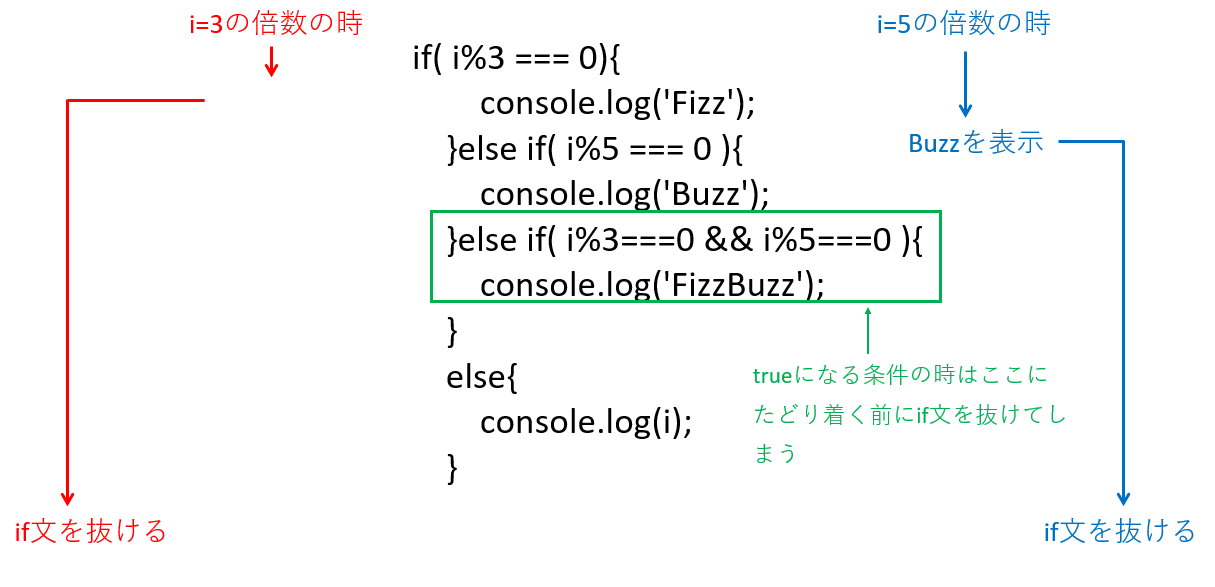
if文は条件式がtrueになった時点で後の処理をスキップします。(条件式がtrueかfalseかの判断せずにif文を抜けます)
ですので「3の倍数かつ5の倍数」の条件を判断する前に必ず「3の倍数」か「5の倍数」に一致するため「3の倍数かつ5の倍数」かの判断は絶対にスキップされます。
ですので、この場合は一番最初に「3の倍数かつ5の倍数」かどうかを判断し違うなら「3の倍数」か「5の倍数」かどうか判断するように記述の順番を変更する必要があります。
for( let i=1; i <=100; i++){
if( i%3===0 && i%5===0){
console.log('FizzBuzz!');
}else if( i%3 === 0 ){
console.log('Fizz!');
}else if( i%5===0 ){
console.log('Buzz!');
}
else{
console.log(i);
}
}
これで本当に完成です!
コンソール画面に表示して実際に確認してみましょう!
おわりに
今回は息抜きにちょっとしたゲームを作ってみました。
どうでしたか?わかったつもりの部分や忘れてしまっていた部分があったのではないでしょうか?
わからなかったところや忘れていたところは復習していつでも使えるようにしておきましょう。
FizzBuzzゲームはfor文とif文の練習にもなりますし、入れ子構造、論理演算子などがでてきます。
また、3の倍数の考え方などもでてくるのでプログラミングの練習にもってこいです。
今回解説を見ないでできなかった人はぜひ今度は一人でFizzBuzzゲームを作ってみてください。
では今回はこのへんで(^^)/
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)










コメントを残す