サイドバーを追従させよう!

どうもRyokutyaです。
今回はサイトをスクロールした際にサイドバーがついてきくる方法について説明していきます。
目次
今回やること
今回は、完成品のコード紹介と使い方、サンプルの構造、について説明していきます。
コードの紹介
完成品のコードです。コピペして使ってください。
※全て記載するとすごく長くなってしまいますので、実際使う際いらない部分は割愛しています。(boxの中身やデザイン部分のcssなど)
html
<header>
<div class="header_title">
<h1>サイト名</h1>
</div>
</header>
<div class="all_cover">
<!-- left_side start -->
<div class="left_side">
<div class="left_box left_box1 profile">
</div>
<div class="left_box left_box2 category">
</div>
<div class="left_box left_box3 advertising left_target">
</div>
</div>
<!-- left_side end -->
<!-- main start -->
<div class="main">
<div& class="main_content">
</div>
</div>
<!-- main end -->
<!-- right_side start -->
<!-- ここより下は右サイドバーです。付与するクラス名をright_targetにしてください -->
<div class="right_side">
<div class="right_box right_box1 archive">
</div>
<div class="right_box right_box2 date right_target">
</div>
<div class="right_box right_box3 advertising2">
</div>
</div>
<!-- right_side end-->
</div><!-- all_cover end-->
<footer>
<p>logo</p>
<p>お知らせ</p>
<p>サイトマップ</p>
</footer>
css
//=================================================//
//javascript用
//=================================================//
.content_follow{
position: fixed;
top:0;
}
.end_follow{
position: absolute;
bottom: 0px;
}
JavaScript(JavaScript+jQuery)
//**** 左サイドバー準備 ****//
//left_targetが1つもないと.topの部分でエラーがでるためif文にいれている
if( $('.left_side').find('.left_target').length ){
var leftNextBrother=$('.left_target').nextAll('div');
var leftNextBrotherLength=leftNextBrother.length;
for(i=0; i<leftNextBrotherLength; i++){
leftNextBrother[i].classList.add('left_target');
}
$('.left_target').wrapAll('<div class="left_follow">');
var leftTargetPosition=$('.left_follow').offset().top;
var leftTargetWidth=$('.left_follow').innerWidth();
var leftFollow=$('.left_follow');
//left_followの高さ
var leftFollowHeight=$('.left_follow').height();
}
//**** 右サイドバー準備 ****//
//right_targetが1つもないと.topの部分でエラーがでるためif文にいれている
if( $('.right_side').find('.right_target').length ){
var rightNextBrother=$('.right_target').nextAll('div');
var rightNextBrotherLength=rightNextBrother.length;
for(i=0; i<rightNextBrotherLength; i++){
rightNextBrother[i].classList.add('right_target');
}
$('.right_target').wrapAll('<div class="right_follow">');
var rightTargetPosition=$('.right_follow').offset().top;
var rightTargetWidth=$('.right_follow').innerWidth();
var rightFollow=$('.right_follow');
//right_followの高さ
var rightFollowHeight=$('.right_follow').height();
}
//footerの高さを取得
var footerPosition=$('footer').offset().top;
window.onscroll=function(){
//現在のスクロール量を取得
var scrollAmount=window.pageYOffset;
function sideFollow(sideTargetPosition,sideTargetWidth,sideFollowHeight,sideFollow){
//条件1
if(sideTargetPosition > scrollAmount){
sideFollow.removeClass('content_follow');
sideFollow.removeClass('end_follow');
}
//条件2
if(sideTargetPosition < scrollAmount && footerPosition>sideFollowHeight+scrollAmount){
sideFollow.addClass('content_follow');
sideFollow.removeClass('end_follow');
$('.content_follow').css('width',sideTargetWidth+'px');
}
//条件3
if(footerPosition < sideFollowHeight+scrollAmount){
sideFollow.addClass('end_follow');
sideFollow.removeClass('content_follow');
}
}
//======= 右サイドの分岐 =======//
sideFollow(rightTargetPosition,rightTargetWidth,rightFollowHeight,rightFollow);
//======= 左サイドの分岐 =======//
sideFollow(leftTargetPosition,leftTargetWidth,leftFollowHeight,leftFollow);
}
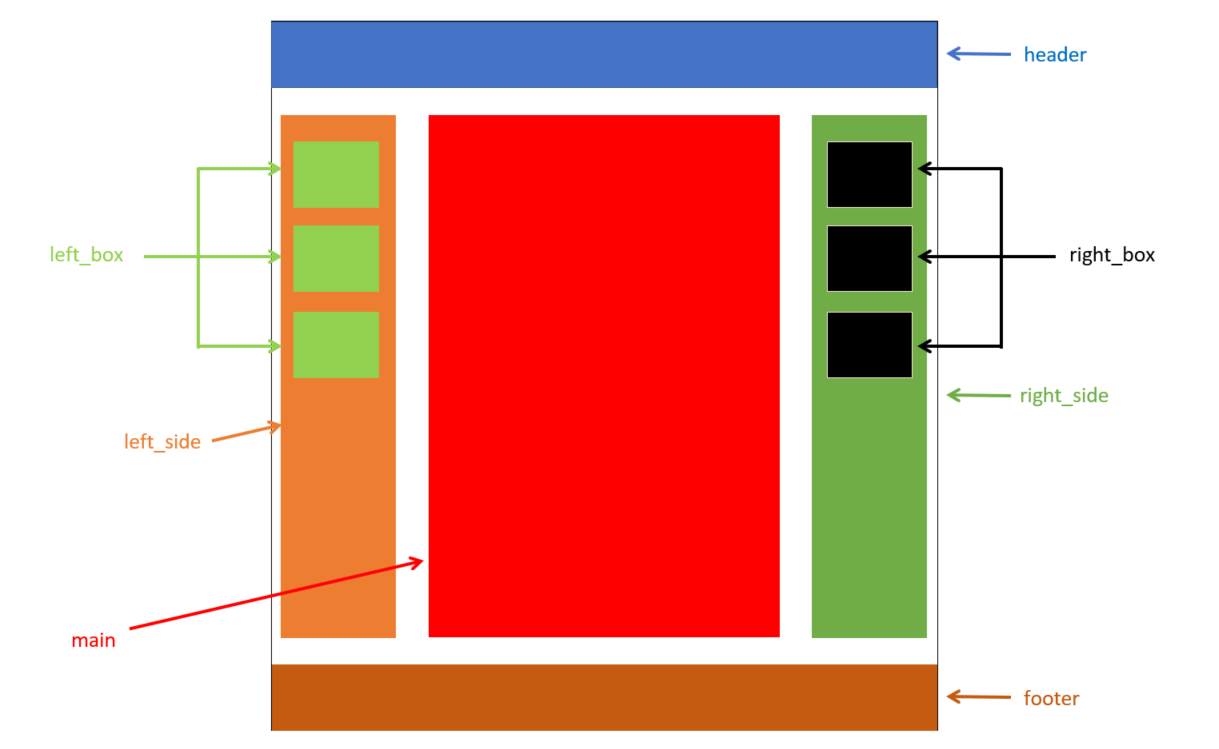
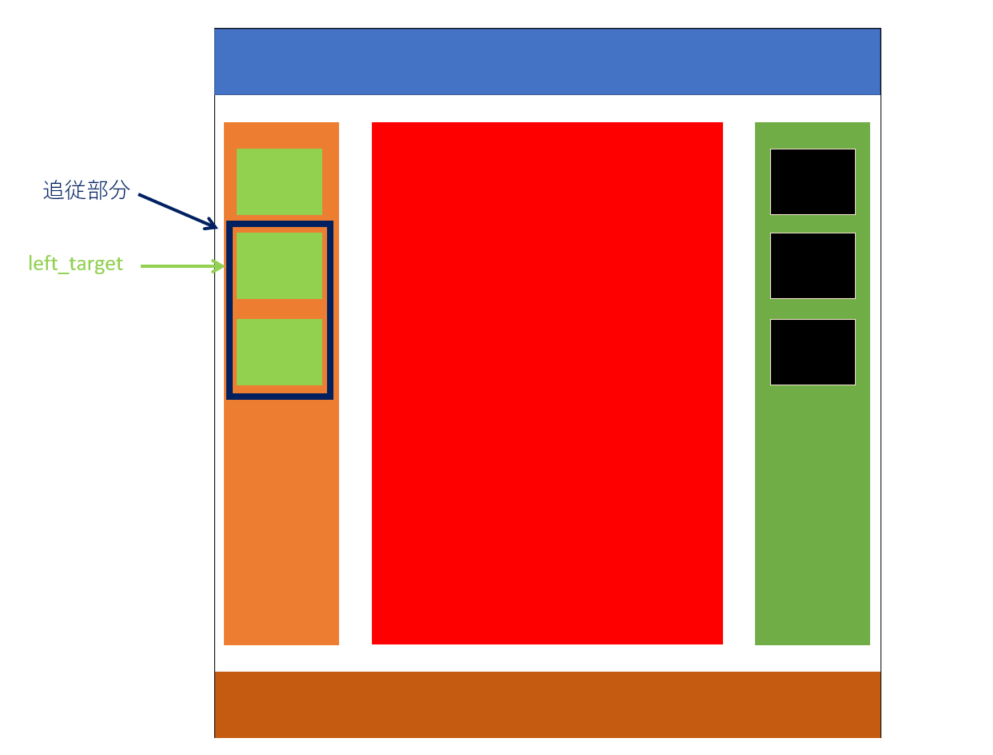
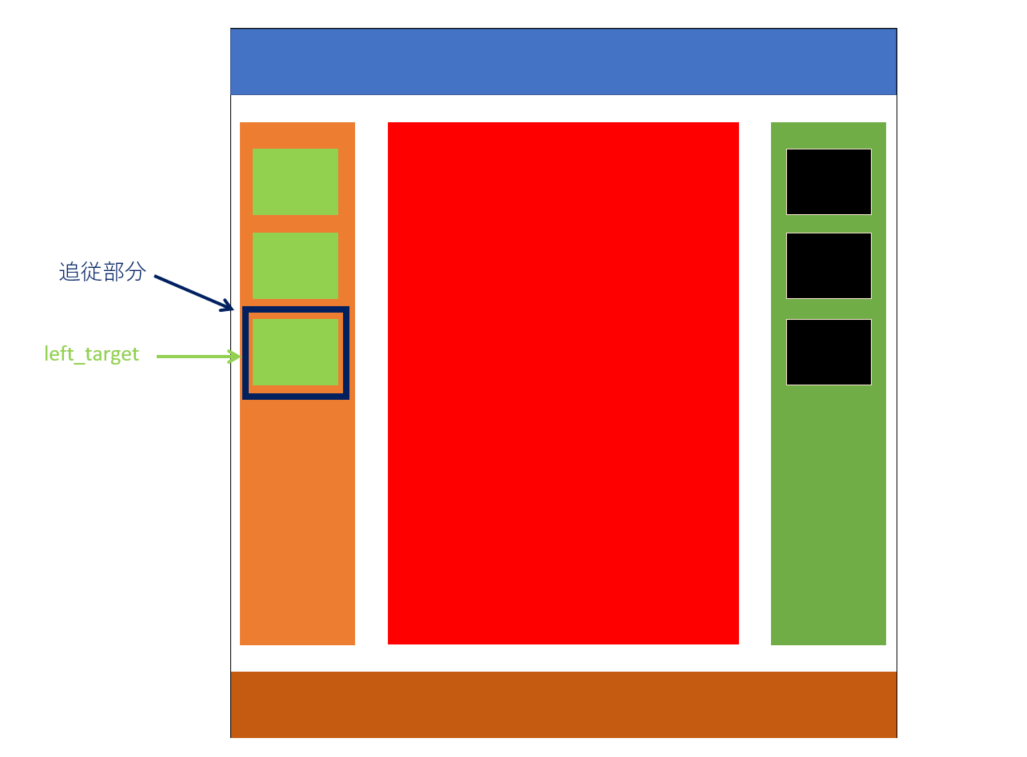
サンプルの構造
説明に使用するサンプルの構造です。
サイドバーは左側(left_side)と右側(right_side)があります。
サイドバーにはそれぞれboxがありこのboxが1つのコンテンツです。
コピペして使う際の参考にしてください。
サイドバーは左側だけ、右側だけでも問題なく使用できます。
コンテンツ(box)の数はどの数でも対応可能です。
使い方
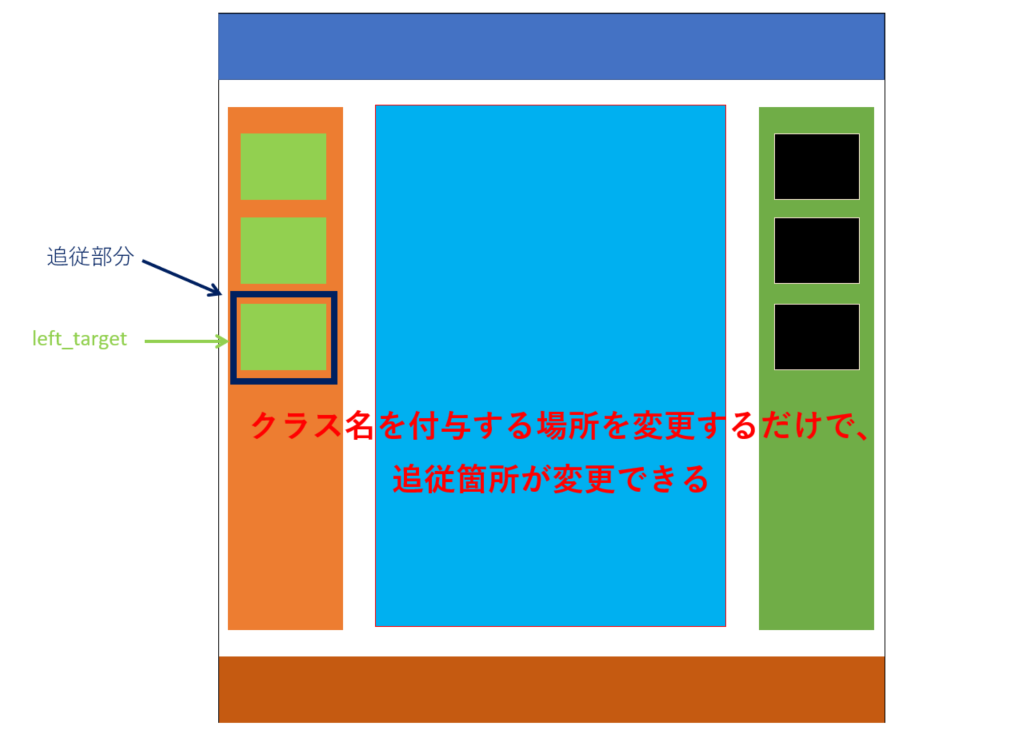
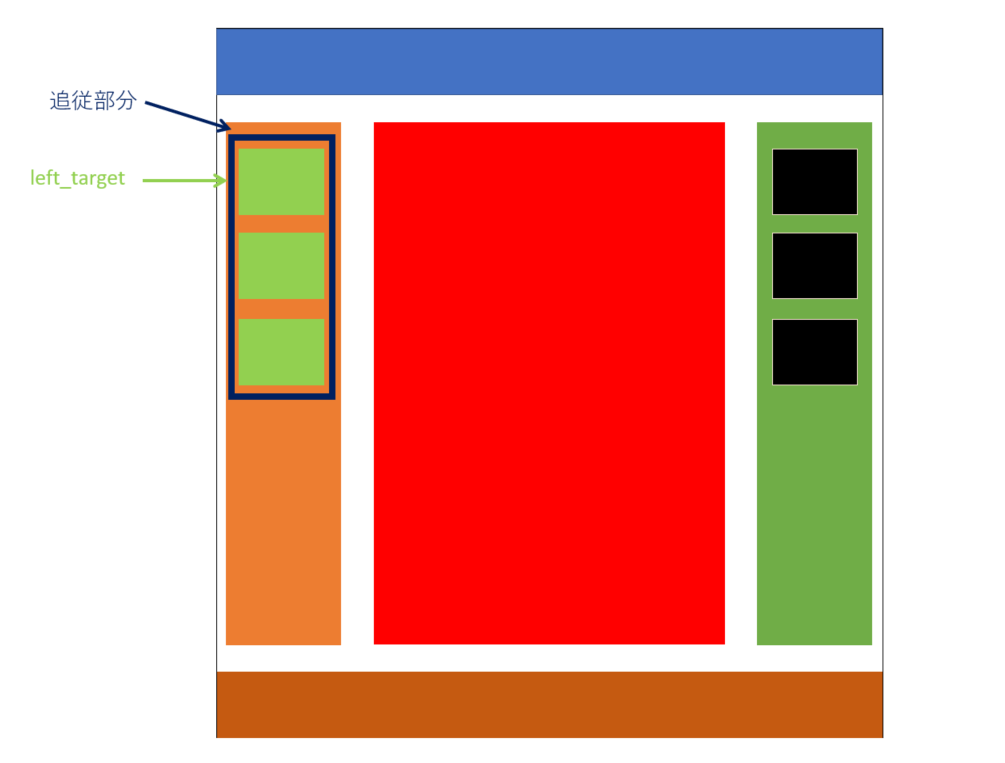
左側のサイドバーの追従位置の決め方
left_boxが割り振られているdivにleft_targetというクラス名を付与してください。
left_targetを付与したleft_boxより後に記述した兄弟要素のleft_boxの内容が追従します。
left_boxのクラス名は何でも構いません。(構造さえ同じであれば好きな名前にして問題ありません。ただしleft_targetは必ずこの名前にしてください)
右側のサイドバーの追従位置の決め方
左側と基本的に同じルールですが、付与するクラス名をright_targetにしてください。
左サイドバーと右サイドバーで付与するクラス名が異なるので注意してください。
おわりに
今回はコード紹介と使い方を説明しました。
次回はコードの内容について説明していきます。
良ければ次回の記事も読んでいただければ嬉しいです。
では、今回はこのあたりで(^^)/
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)












コメントを残す