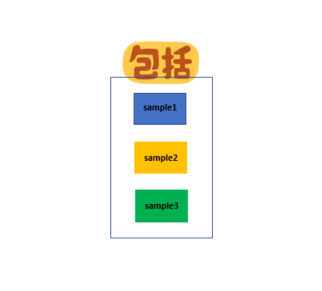
ターゲットを包括する新たな<div>

目次
公開前に編集箇所
どうもRyokutyaです。
今回は、サイドバーを追従させるためにはどうすればいいか順を追って説明していきます。
1.ターゲットを包括する新たな親<div>の生成
2.条件分岐を考える
3.必要なデータの取得と追従方法の説明
ターゲットを包括する新たな親<div>の生成
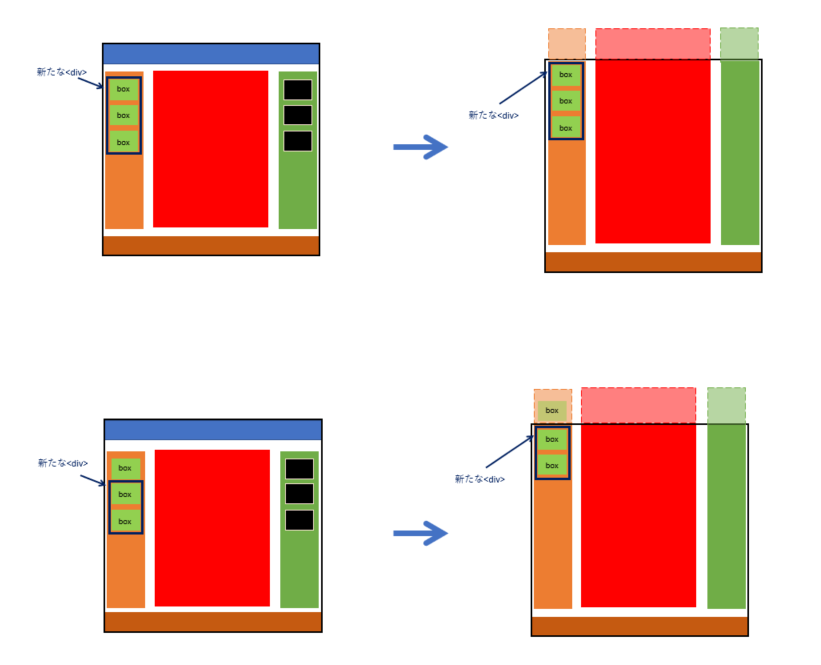
クラス名を付与した<div>(ターゲット)のみを動かそうとすると場所によっては他のboxと重なってしまうので、ターゲットより下にあるboxは全て追従するように設計しています。
ターゲットより下にあるboxを全て追従させるために、ターゲットより後に記述したboxを包括する<div>を新たに生成します。
ページをスクロールすると新たに生成された親<div>が追従するようにしています。
新たな<div>を作くるために
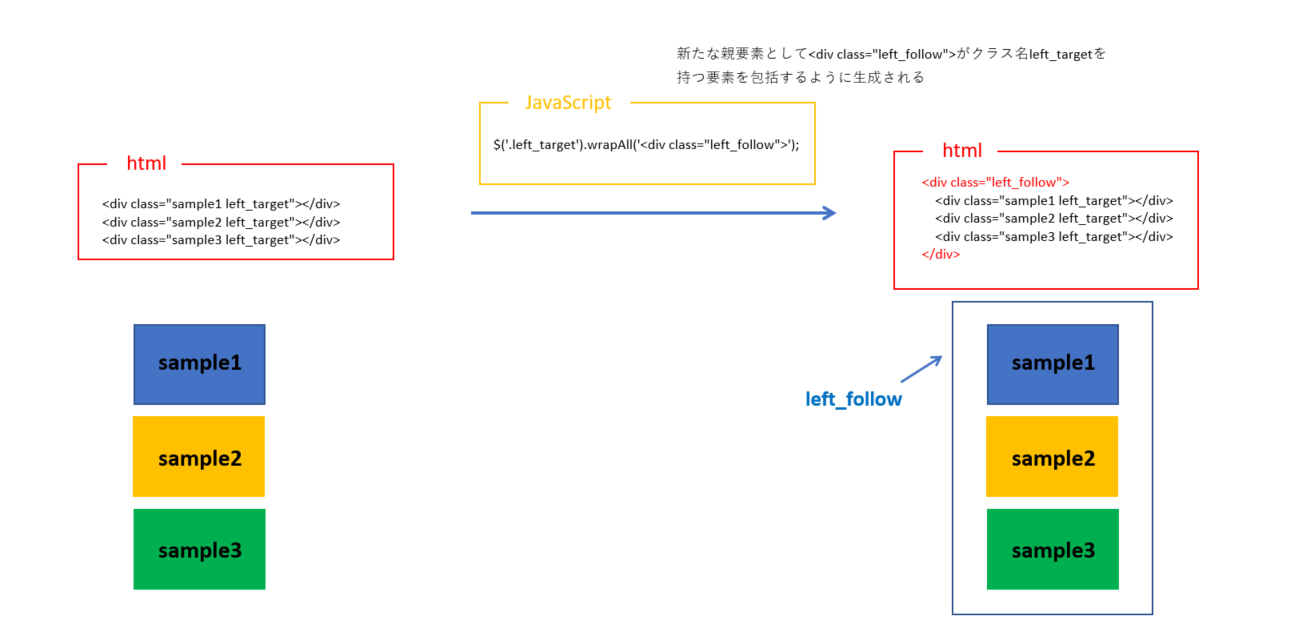
wrapAll
新たなdivを作るためにはwrapAllを使用します。
対象要素.wrapAll(’親要素’)とすることで対象要素全てを包括するように親要素を生成することができます。
親要素の部分に親要素にしたい要素の種類を指定できます。
サンプルにもあるようにこの時、クラス名等を指定することができます。
※親要素の記述の仕方はクォーテーションで囲み、htmlと同じ書き方なことに注意してください。
※左側のサイドバーでは新たに生成した親<div>にleft_followというクラス名を付与しています。
更新作業を楽にするために
先ほど説明したようにwrapAllを使用すれば、該当する対象要素を包括する新たな親要素を生成することができます。
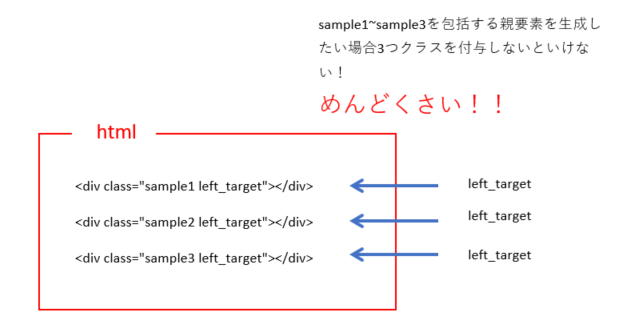
しかし、このままでは包括したい要素全てにクラス名を付与しなければいけません。
これらの作業は非常にめんどくさく、ミスの原因にもなりますので、1つクラスを付け足すとあとはJavaScriptがやってくれるようにします。
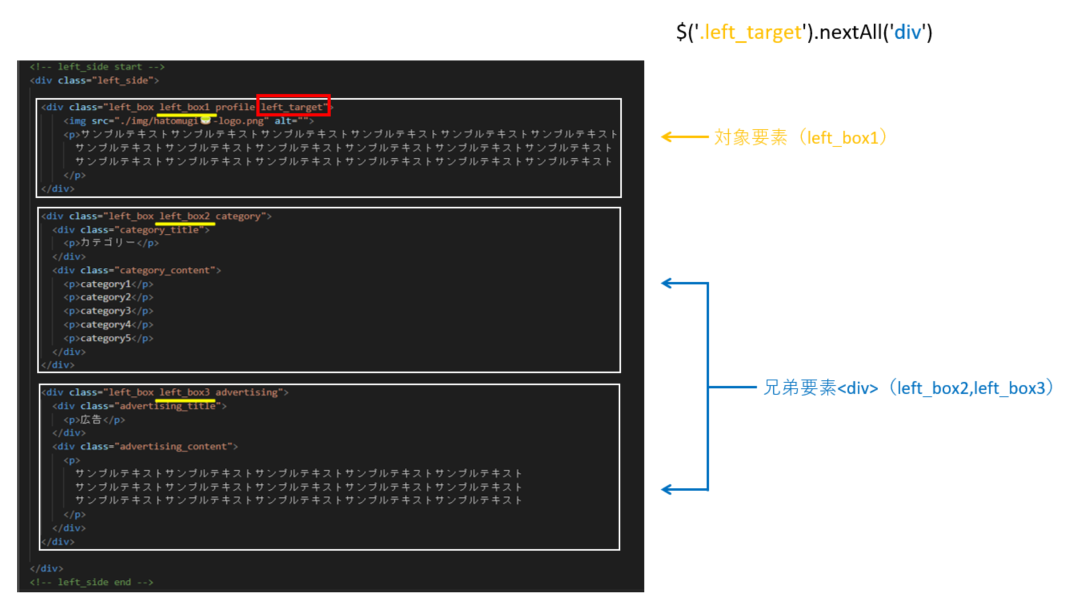
1行目の文はleft_targetクラスを持っている<div>の後ろにある(後に記述した)兄弟要素をnextAllで取得して変数に格納しています。
対象要素.nextAll()とすることで、対象要素の後ろにある兄弟要素(子要素は含まれないので注意してください)を全て取得することができます。
引数を指定することで、さらに細かく絞り込みが可能です。
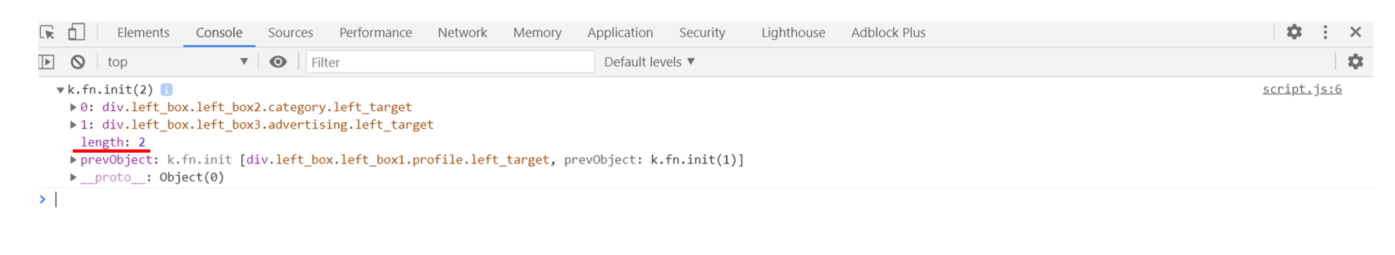
2行目の文は1行目で取得した要素がいくつあるか(数)を取得しています。
.lengthとすることで、取得した要素の数を取得することができます。
3行目はfor文で繰り返しを行っています。
繰り返しの回数は取得した兄弟要素の数です。
4行目は1行目で取得した要素にleft_targetクラスを追加しています。
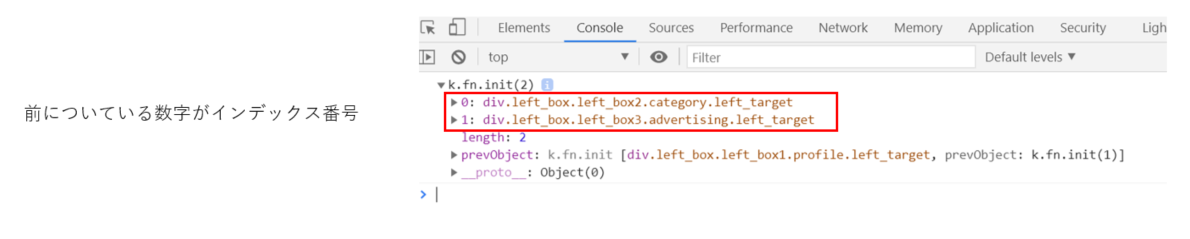
nextAll()で取得した要素は配列の形で格納されるため、インデックス番号をiとしてfor文で回すことで、nextAll()取得した全ての要素にleft_targetクラスを付与することができます。
今回説明したコードです。
var rightNextBrother=$('.right_target').nextAll('div');
var rightNextBrotherLength=rightNextBrother.length;
for(i=0; i < rightNextBrotherLength; i++){
rightNextBrother[i].classList.add('right_target');
}
$('.right_target').wrapAll('');
ターゲットを包括する新たな<div>おわりに
きりがいいので今回はここまでにしておきます。
次回は2.条件分岐を考えるについて説明していきます。
では、今回はこのあたりで(^^)/
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)














コメントを残す