HTML・cssから学び始めるならVScodeがオススメ

どうもHATOMUGIです。
私は1年ほど前からプログラミングを1から独学で学び始めて、主にwebサイトの制作を中心にSNSなども活用して勉強してきましたが、やはり最初はHTMLとcssの勉強から始めました。
webサイト制作なので、コードを書いてwebで表示しながら修正したり改良したりするのですが、コードエディターを使うことでこれが非常に楽になります。
今回は私が独学でプログラミングを学び始めた時から現在まで使用しているコードエディター「VScode」を紹介します。
目次
Visual Studio Code
コードエディターは無料で使えるものから有料のものまで色々ありますが、1から学び始める方はまずは無料のコードエディターで十分かと思います。その中で私がおススメするのはタイトルにもある”VScode(Visual Studio Code)”です。
VScodeは無料で且つ軽量、更に豊富な拡張機能が付けられるので初心者の私でもめちゃめちゃ使い易く便利です。(webサイト制作しかしていませんが笑)
ダウンロードからインストール、日本語化とその他の便利な拡張機能の紹介をしていきたいと思います。
ではまずVScodeをダウンロードするところから始めていきましょう。
VScodeダウンロード

↑をクリックすると↓のページに飛ぶのでダウンロードしましょう。
ダウンロードしたらファイルを開いてインストールまでしていきましょう!
早速起動してみる
インストール出来たら早速起動してみましょう。
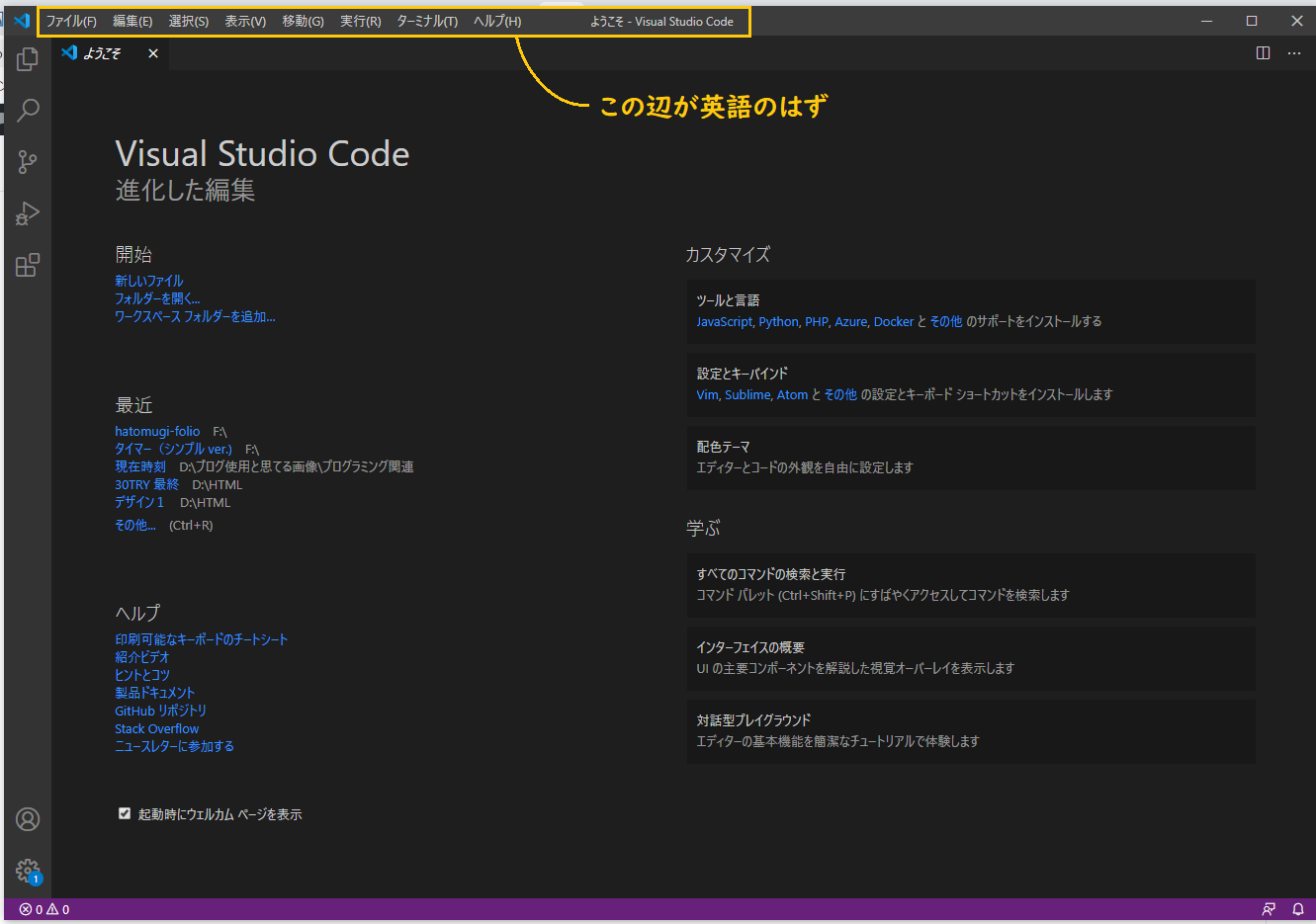
起動するとこんな画面が出てくるはず
これは私のVScodeをスクショしているので今初めてインストール・起動した方とは少し違うと思います。そうです、日本語化されていますね!
英語が理解できる方はそのままでも良いかと思いますが、私のように英語の知識が園児並みだと使うのも一苦労なので「拡張機能」である日本語化をインストールして使い易くしましょう。その後にHTML&CSSを書いていくのに便利な拡張機能も紹介します。
拡張機能で日本語化
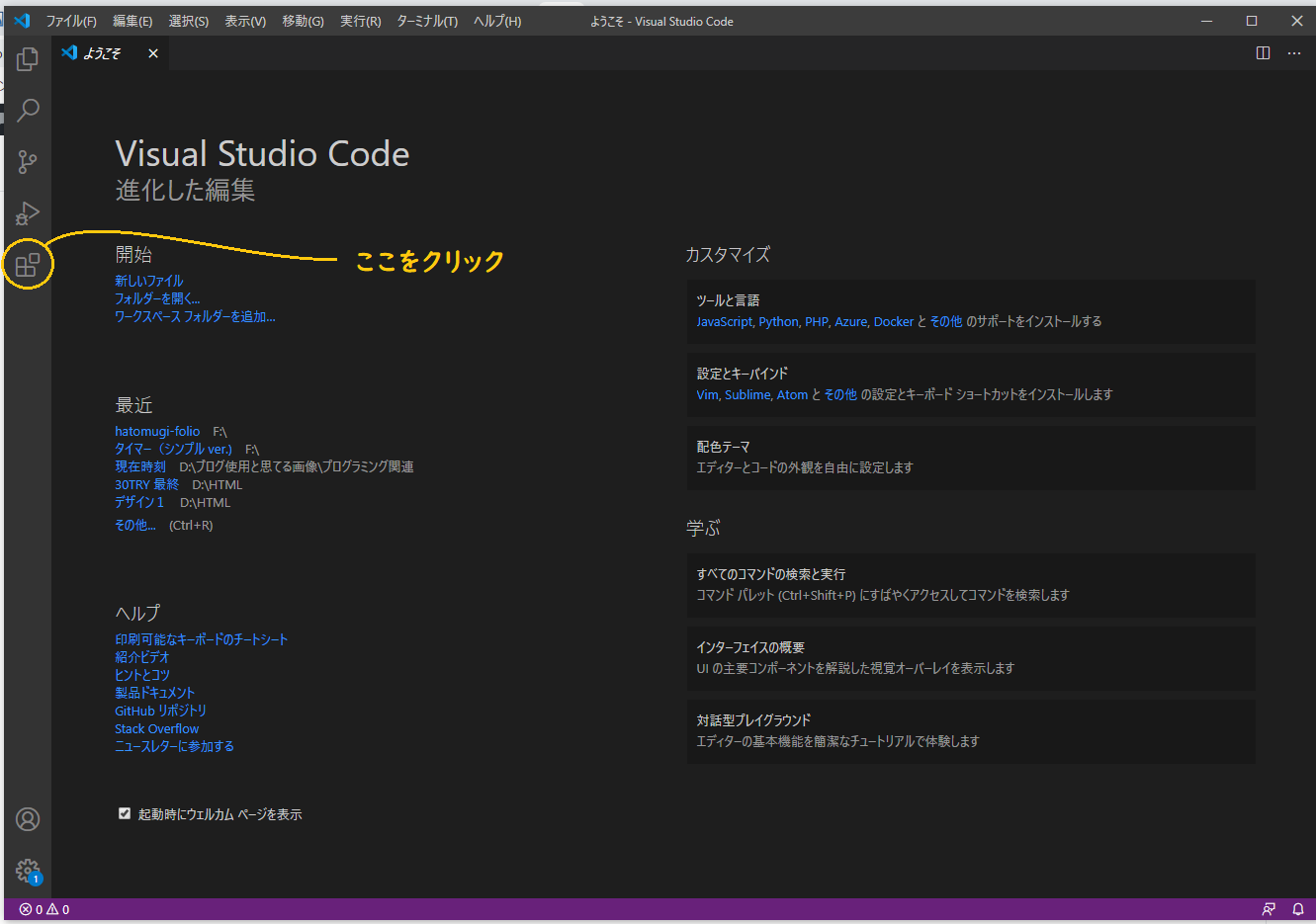
拡張機能をインストールするにはVScodeの拡張機能をクリックします。(Ctrl+Shift+XキーでもOK)
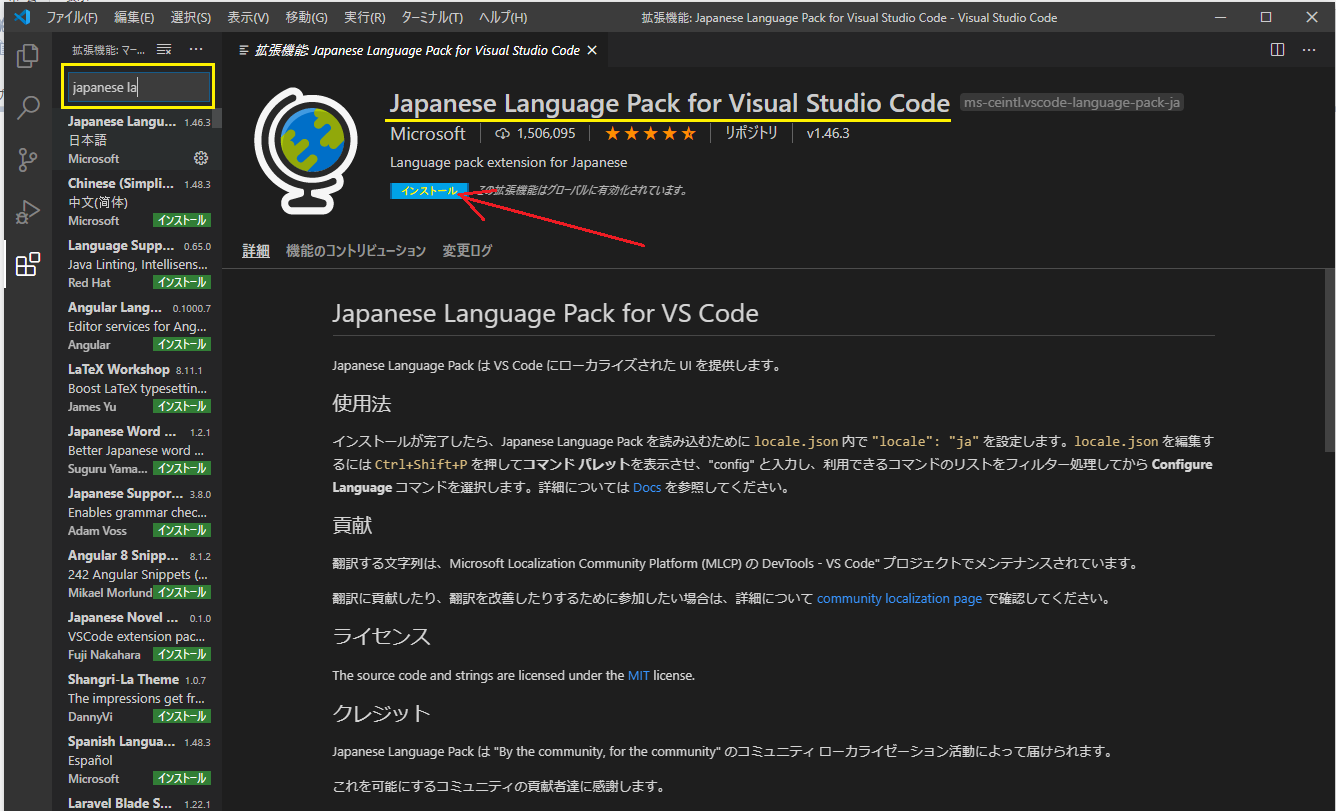
拡張機能が出たら左上のテキストボックスに「japanese language」辺りまで入力すると【Japanese Language Pack for Visual Studio Code】が出てくるのでインストールしましょう。
インストール出来たら一度VScodeを閉じて再起動してください、すると日本語化されていると思います。
これで日本語化が完了しました!
続いて便利な拡張機能をいくつか紹介します!
あると便利な拡張機能
VScodeは前述したように様々な拡張機能があるので滅茶苦茶便利です。日本語化もできましたし、ここからそのままVScodeを利用していっても良いのですがHTML・CSSをこれから学んでいくという方にインストールしていると作業が捗る拡張機能を紹介したいと思います。
Live Server
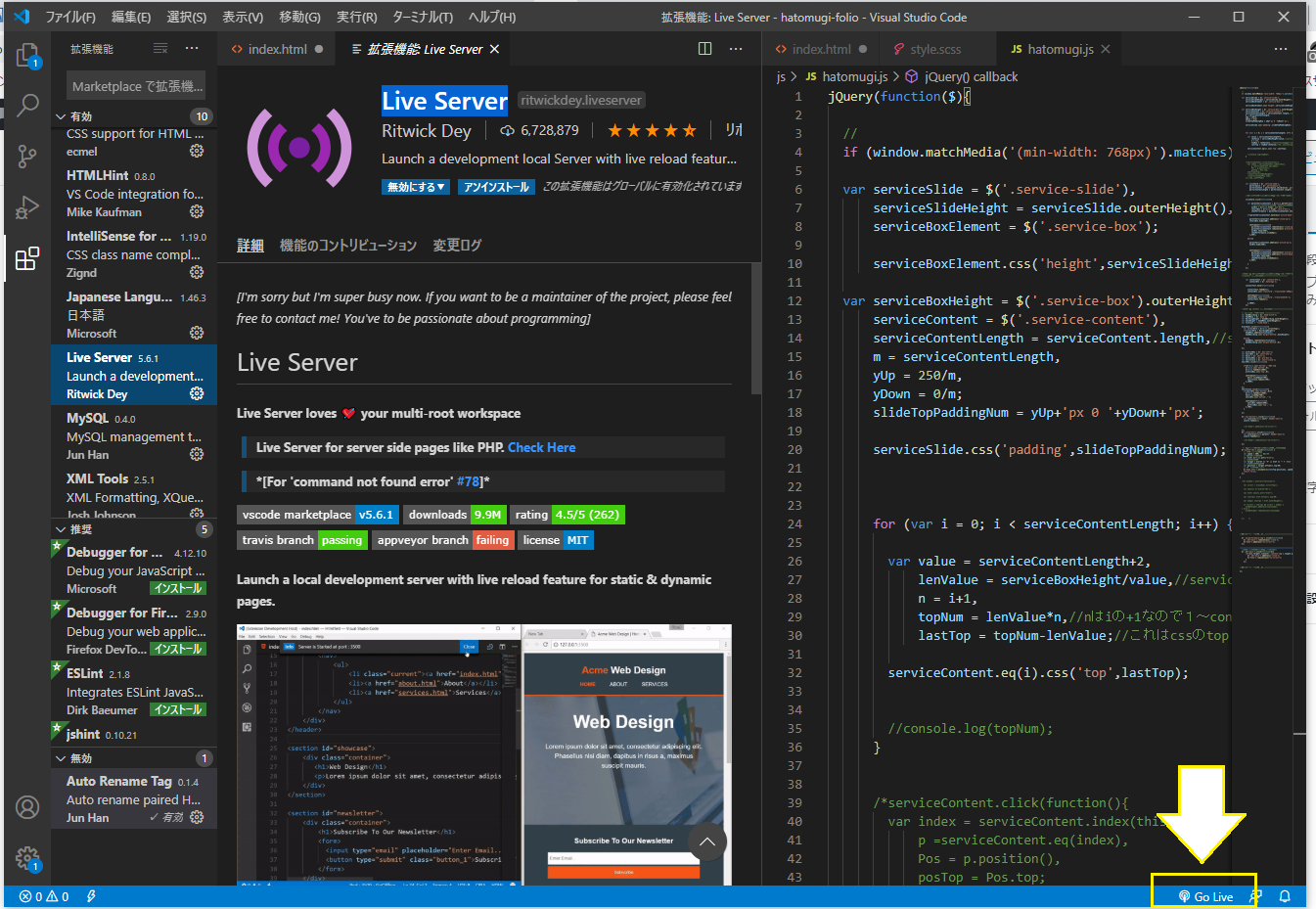
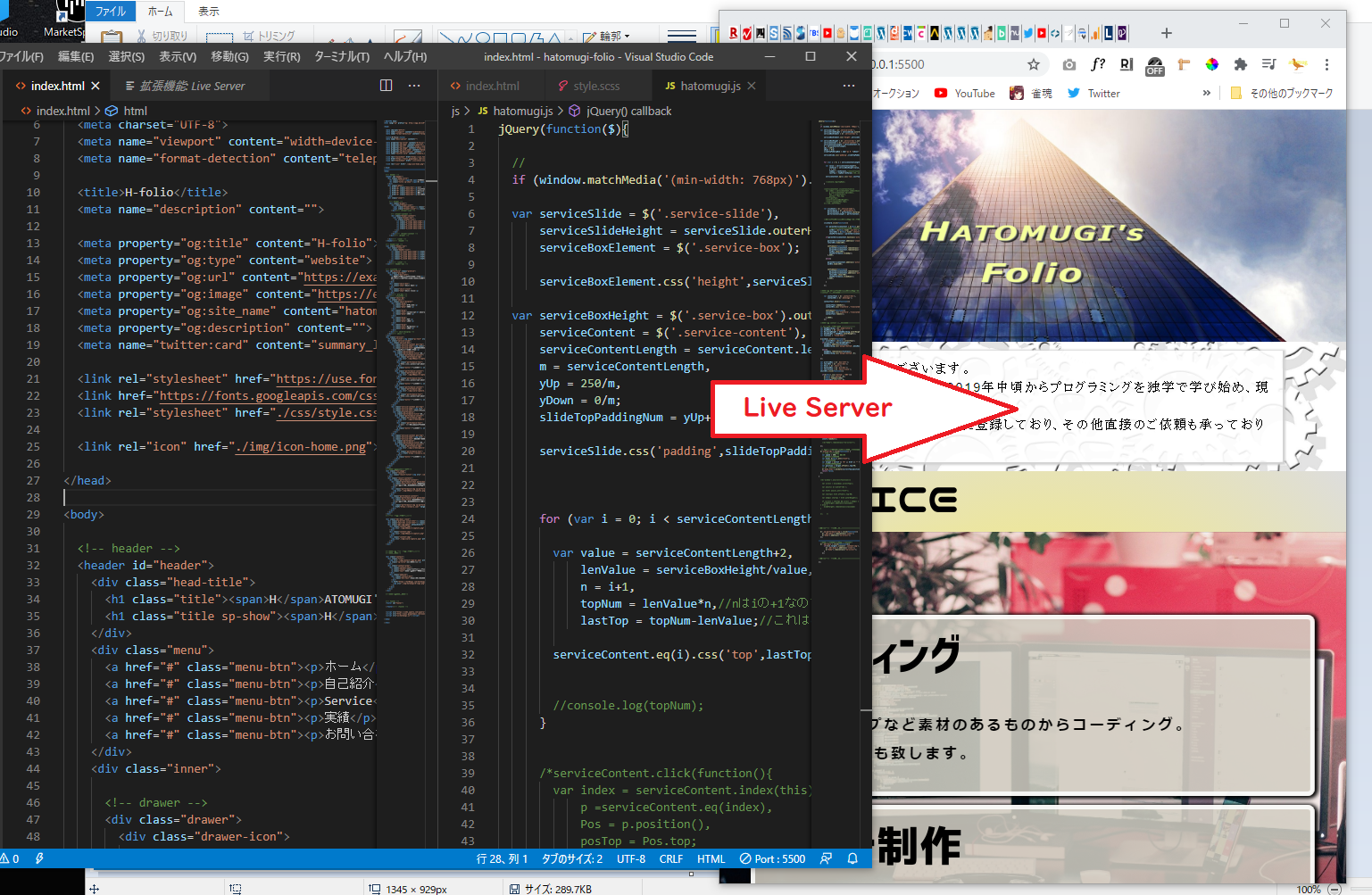
「Live Server」は書いているコードをブラウザに表示させる拡張機能です。
VScode上でコードを追加して「Ctrl+Sキー」で更新すると表示されているページも同時に更新されるので、直ぐにコードがどのように働いているかを確認することが出来ます。webサイトを制作するためには必須レベルで活用できる優れものです。
使い方は簡単で、インストールしたら画像左側の黄枠の所に「Go Live」と出てくるのでクリックするだけ。
表示されなかったときはコードにエラーが出ている時がほとんどなので、こまめに更新するなどして使い方に慣れればエラーの箇所も直ぐ発見出来たりもします。
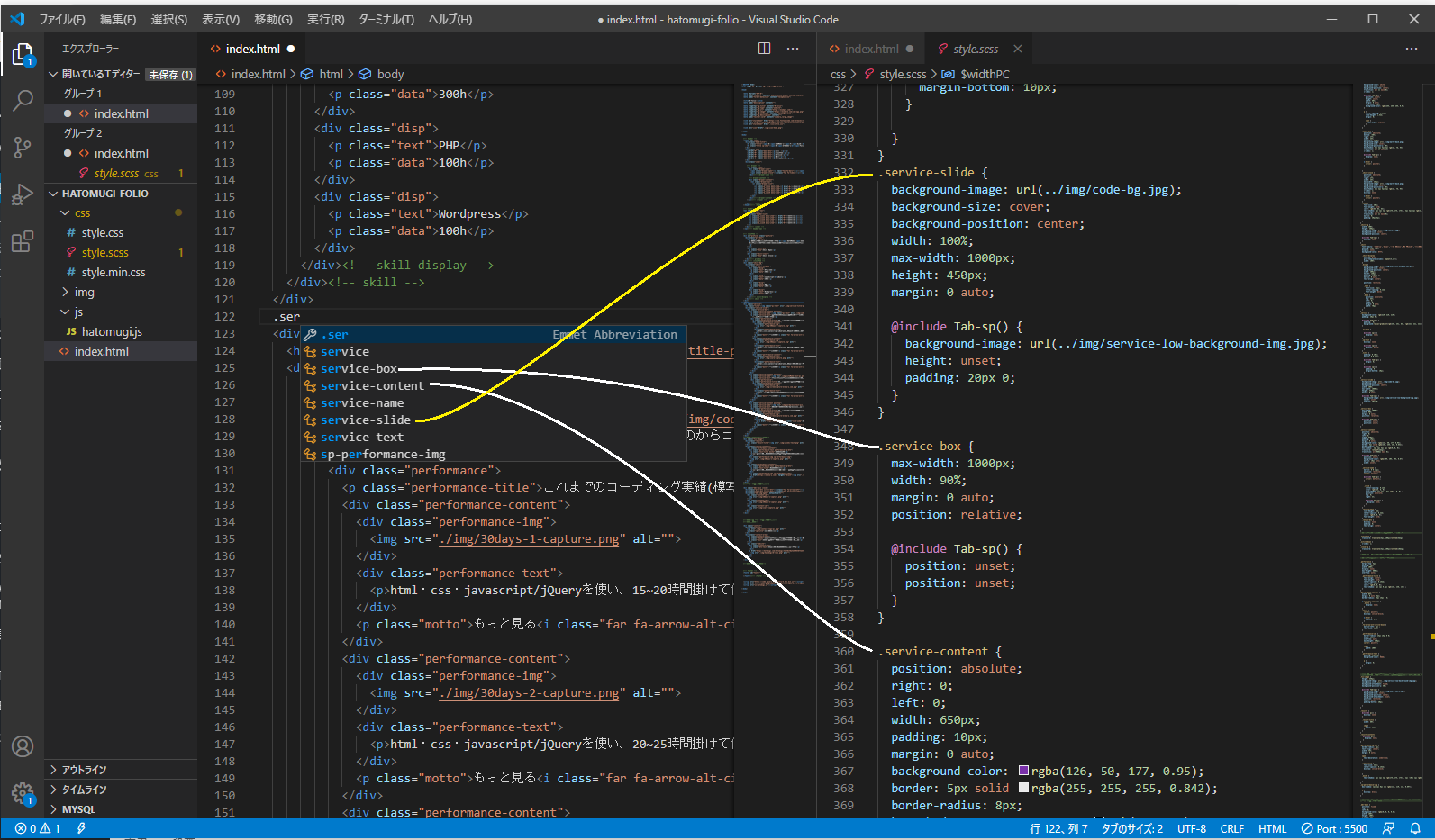
IntelliSense for CSS class names in HTML
IntelliSense for CSS class names in HTMLはCSSで書いたクラスが、HTML側でクラス名を入力している時に候補で出てくる拡張機能。HTMLにCSSが効いていない時、クラス名が間違っている時が多いと思います。この拡張機能があるとCSSに書いてあるクラスがHTMLでクラス入力時に候補で出てくるのでそのミスが減って便利です。
cssを書いた後にHTMLでタグを追加したいときはかなり役に立ちますね^^b
zenkaku
zenkakuは「全角スペース」を可視化してくれる拡張機能です。これもかなり役に立つ機能ですよね。コードを書く時は基本半角スペースしか使わないので、もし無意識に全角スペースを使ってしまって「自分の思った通りに動いてない!というか動かない!」となってしまうと原因を探すのが大変です。
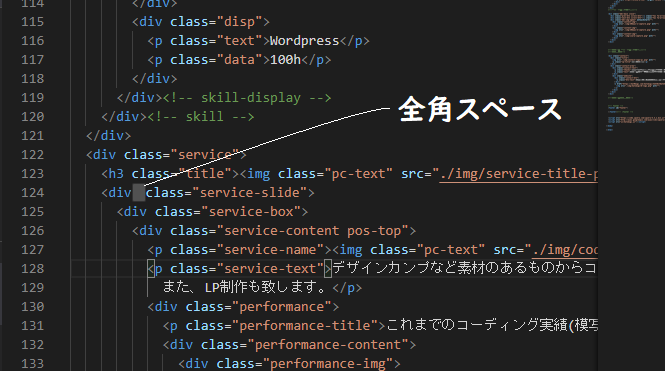
このzenkakuがあると

こんな感じで見えるようにしてくれます!webサイトだとHTMLで日本語の文章を打つことも多いのでかなり役に立ちます。
CSSTree validator
CSSTree validatorは説明するのはちょっと難しいのですが、cssがweb標準と言われる規格に準拠した書き方にしてあるかどうかをチェックしてくれる機能です。(たぶんこんな感じだと思います)
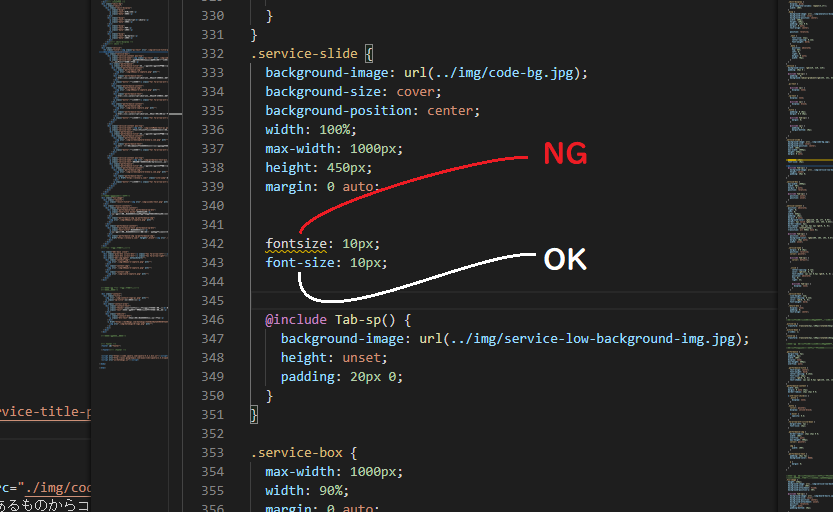
簡単に言うと、変な書き方であったりうまく機能しない間違った入力をしているとその部分を強調してくれる(文字色が違ったり、文字に波線が付いたり)というもの。

NGの場合直ぐに強調されるので便利です。
HTMLHint
HTMLHintは↑のCSSのバリデーターと似たようなもので、タグが足りなかったり、なければならないタグが無かったりするとVScodeウィンドウの右下にエラーとして知らせてくれる機能です。

例えば↑だと、「<ul>~</ul>の中の<li>タグで【</li>】が無い」ということや、「aタグの中身のhrefのURLの部分はダブルクォーテーションで囲わないといけない」という風に知らせてくれています。当然このままではこのコードは上手く機能しないので修正必須です。
ただこのエラー表示部分は日本語ではないので英語が苦手な方は慣れるように頑張りましょう。(私も頑張ります)
ここまで5つほど拡張機能を紹介しました。HTML・CSSを学び始めて初めてコードエディターを触る方はこれくらいあれば少しは使い易くなるかなと思います。他にも便利な機能はたくさんあるので一度調べてみてください、自分に合わないと思っても直ぐにアンインストールもできますし色々試してみるのも良いかと思います。
今回はVScodeを紹介しましたが、ほかにも「サクラエディタ」や「Atom」など色々な無料コードエディターがあるのでもしVScodeが使いにくいと感じたら他のエディターも試してみるのが良いと思います。HTML・CSSはVScodeが使い易いと私は思っていますが、プログラミング言語を学び始めると他のコードエディターが使い易いという場合もあるようです。
ちなみにですが、私はサイト制作でJavaScript・jQuery・PHPを使用しました(複雑でない簡単なもの)が、VScodeですべて作業しました。
おまけ
最後にwebサイト制作をするにあたって、どれくらいのPCスペックが必要なのかを少し書きたいと思います。
私は基本家で作業するときは割と高スペックなデスクトップPCでを使いますが、たぶん性能は有り余っています。ただ家以外で作業するときは知人からもらったノートPCで作業しているので、そのノートPCは必要スペックの参考になるのではないかと思います。
webサイト制作のためのプログラミング学習にはどんなPCが必要?
というタイトルにしましたが、軽くノートPCの詳細を紹介するだけですすみません。
PCでプログラミングを学ぶということは当然PCが必要です。ただどれくらいのスペックが必要か分からないという方は結構いらっしゃるかと思います。
webサイトを作るような勉強となると、画像ファイルやあまり大容量でなはくとも動画ファイルも使用したりもするのでHDDやSSDは多少余裕がある方が良いです。更にブラウザやファイルなどウィンドウも複数開いた状態で作業することが多いのでCPUやメモリもそこそこあった方が良いと考えます。
なので
CPU:新しい世代のCPUだとintel core i3かi5
メモリ:8GB
SSD・HDD:500GB
これくらいのスペックがあれば十分かなと思います。
私のノートPCは上記のCPUがi5でメモリとSSDは同じ8GB・500GBを積んでいて、特に不満なく作業できています。
自身でPCが触れるという方は中古PCなどを改造して安価で手に入れるというのも良いかもしれません。
ということで今回はVScodeについて書きました。またHTML・cssについても書こうと思っています。
関連記事
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)









コメントを残す