H&Rブログ > JavaScript
Category:JavaScript

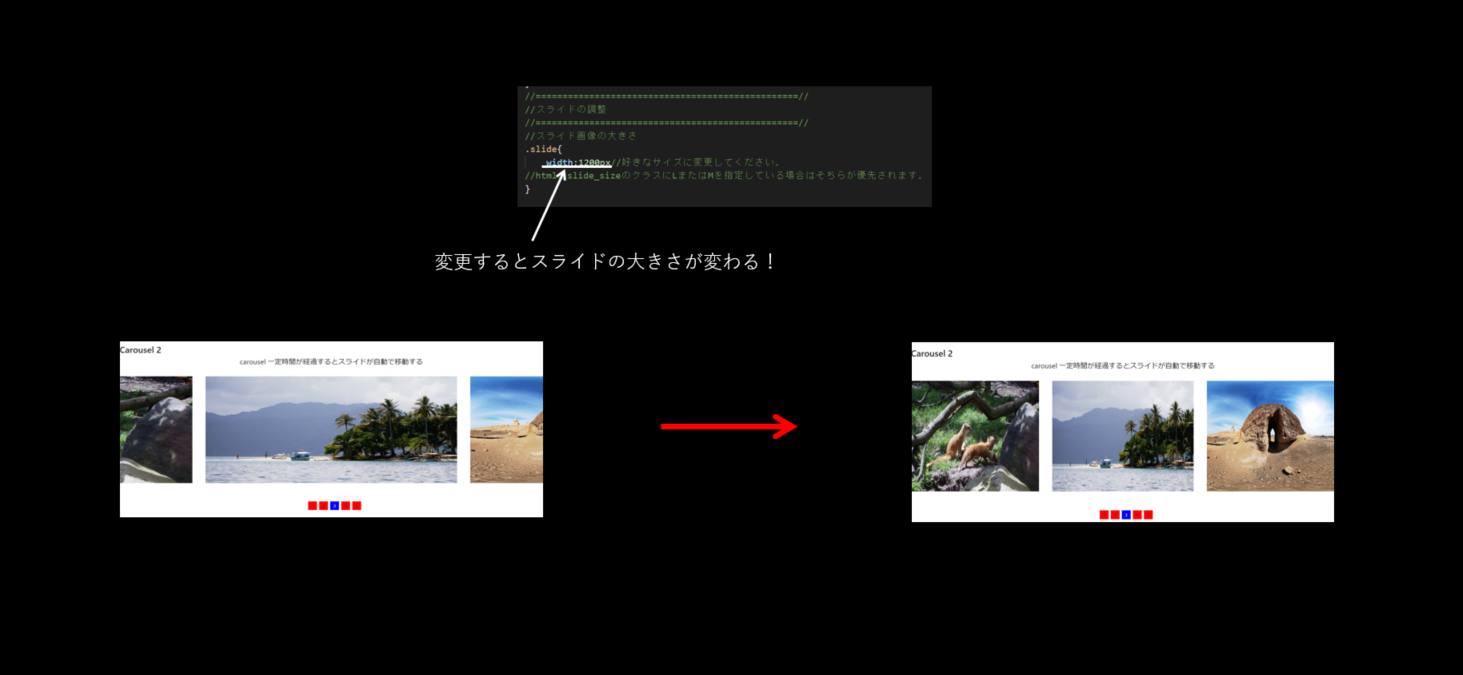
スライドのサイズを指定のサイズに変更しよう!
前の記事へ 記事top どうもRyokutyaです。今回は自動で画像が動くスライドの最終回です。 今回やること 前回は、switch文を使ってあらかじめ用意しておいたサイズに変更する方法を紹介しました。今回は、更新者が好 […]

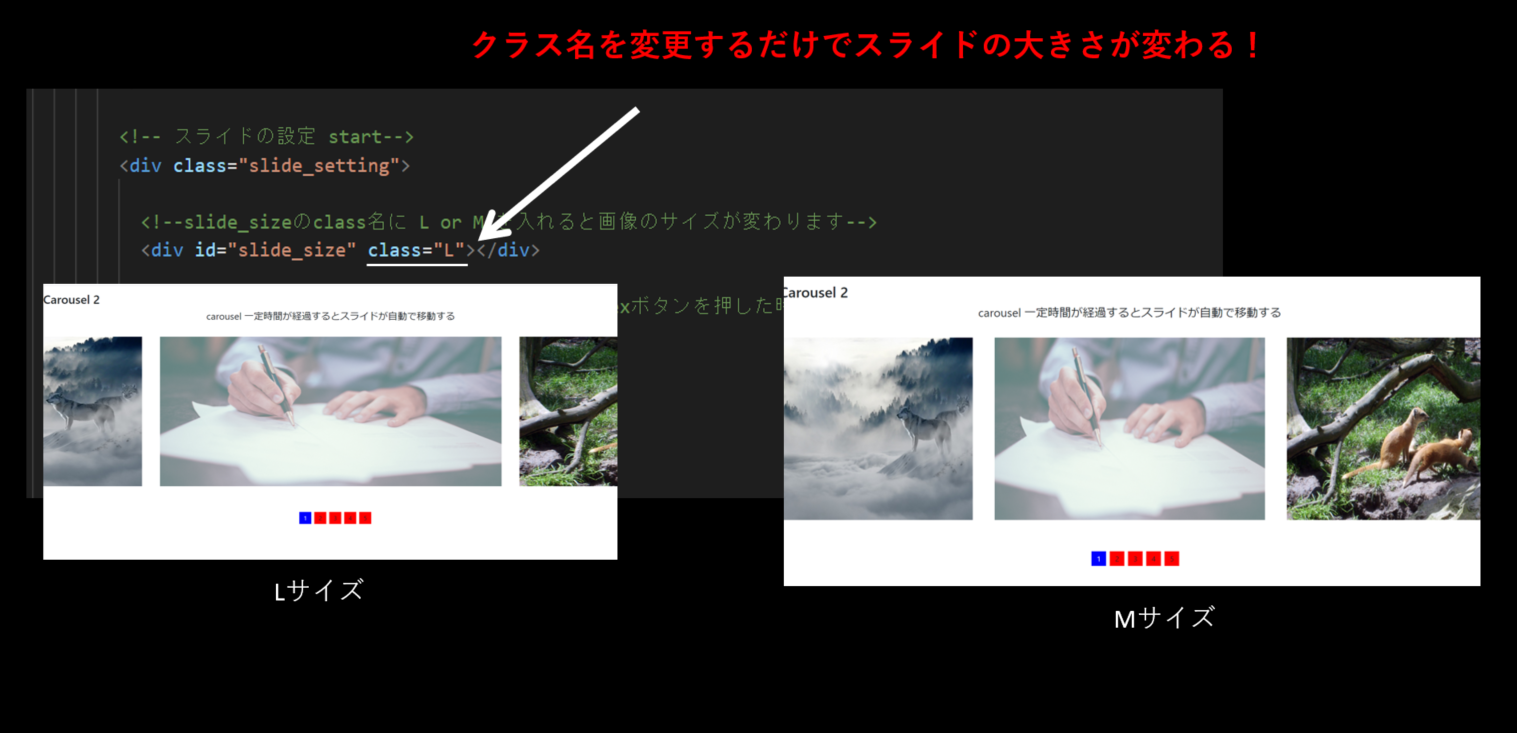
スライドサイズを設定しよう!
前の記事へ 次の記事へ どうもRyokutyaです。今回は自動で動くスライドの画像サイズについて解説していきます。 今回やること 前回までに作成した「自動で動くスライド」は画像サイズを変更するには、対応するjavascr […]

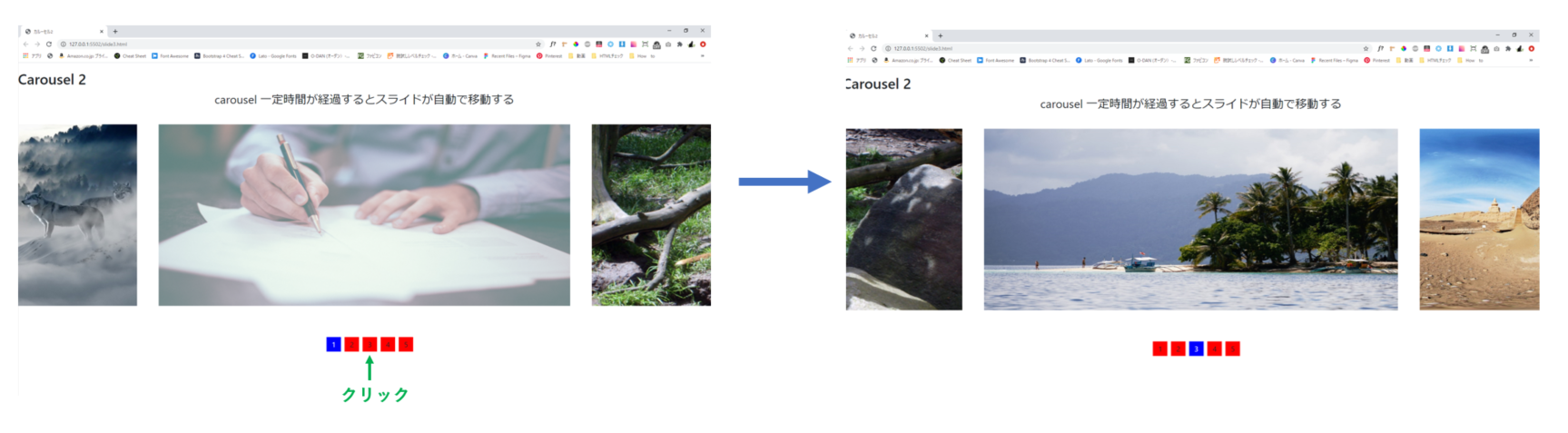
インデックスボタンを押したら画像が切り替わるように変更しよう!!
前の記事へ 次の記事へ どうもRyokutyaです。今回は、前回作ったインデックスボタンをクリックしたら画像が切り替わるように変更を加えていきます。 今回やること 今回は前回作成したインデックスボタンをクリックしたら対応 […]

インデックスボタンを加えよう
前の記事へ 次の記事へ どうもRyokutyaです。今回は、前回作ったシンプルな形な「自動で画像が動くスライド」に追加で機能を追加していきます。 今回やること 前回までで作った自動で画像が動くスライドにインデックスボタン […]

シンプルな「自動で画像が動くスライド」(完成!)
前の記事へ 次の記事へ どうもRyokutyaです。今回は、「自動で画像が動くスライド」の3回目です。前回の続きから説明していきます コードの説明 今回で、もっともシンプルな形の「自動で画像が動くスライド」が完成します。 […]

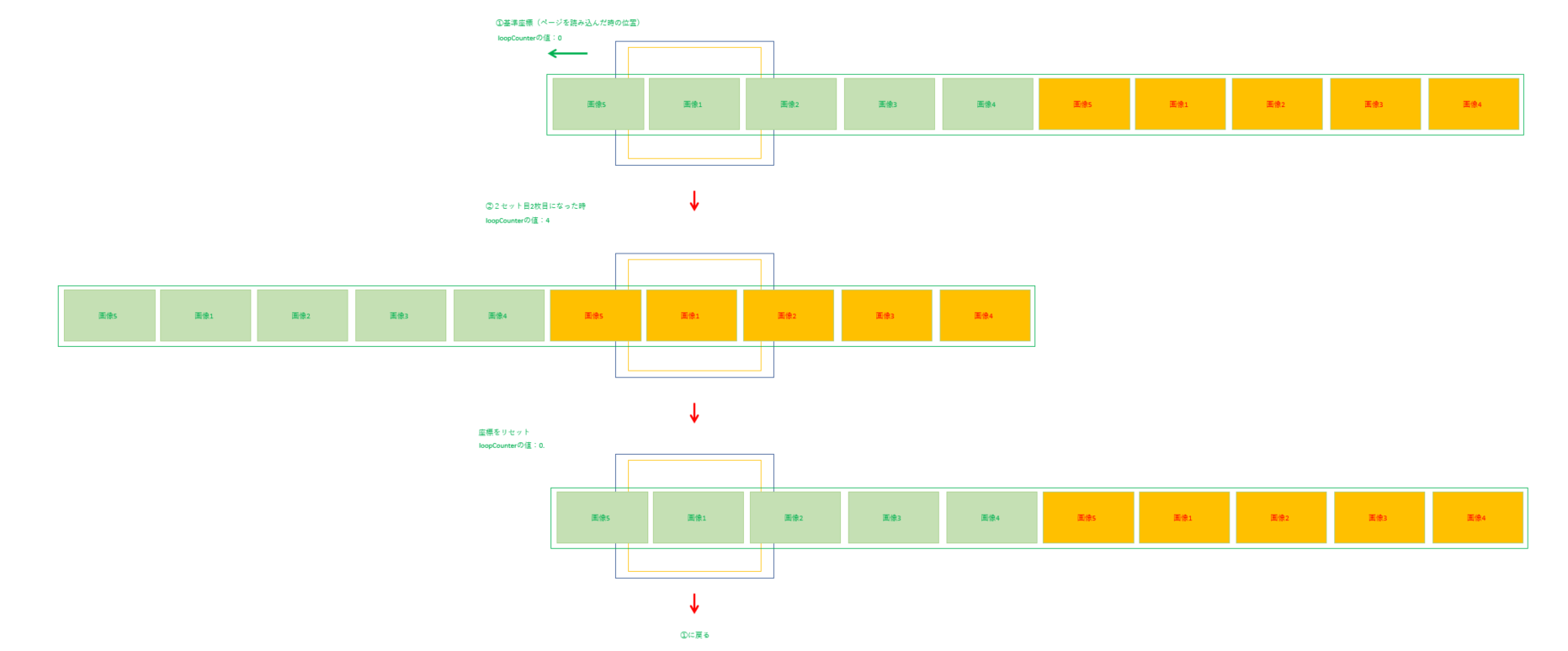
画像を自動で追加して、関数を準備しよう!
前の記事へ 次の記事へ どうもRyokutyaです。前回に引き続き、自動で動くスライドの解説をしていきます。※この記事は前回の記事を読んでいるいただいている前提で話を進めます。まだ前回の記事を読んでいない方は前回記事の「 […]
