画像が自動で動くスライドを自作した

どうもRyokutyaです。
今回からは画像が自動で動くスライドを作っていきましょう。
目次
今回作成するスライド(パターン2)について
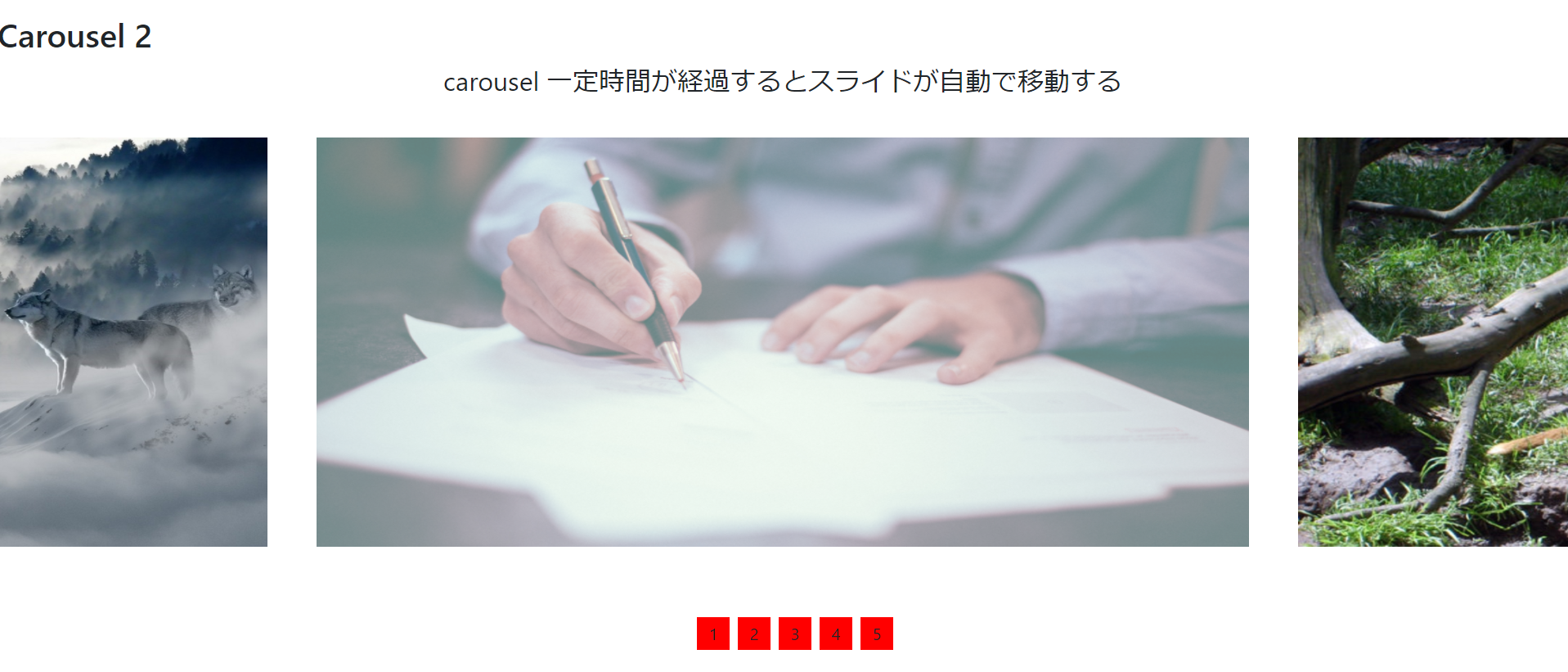
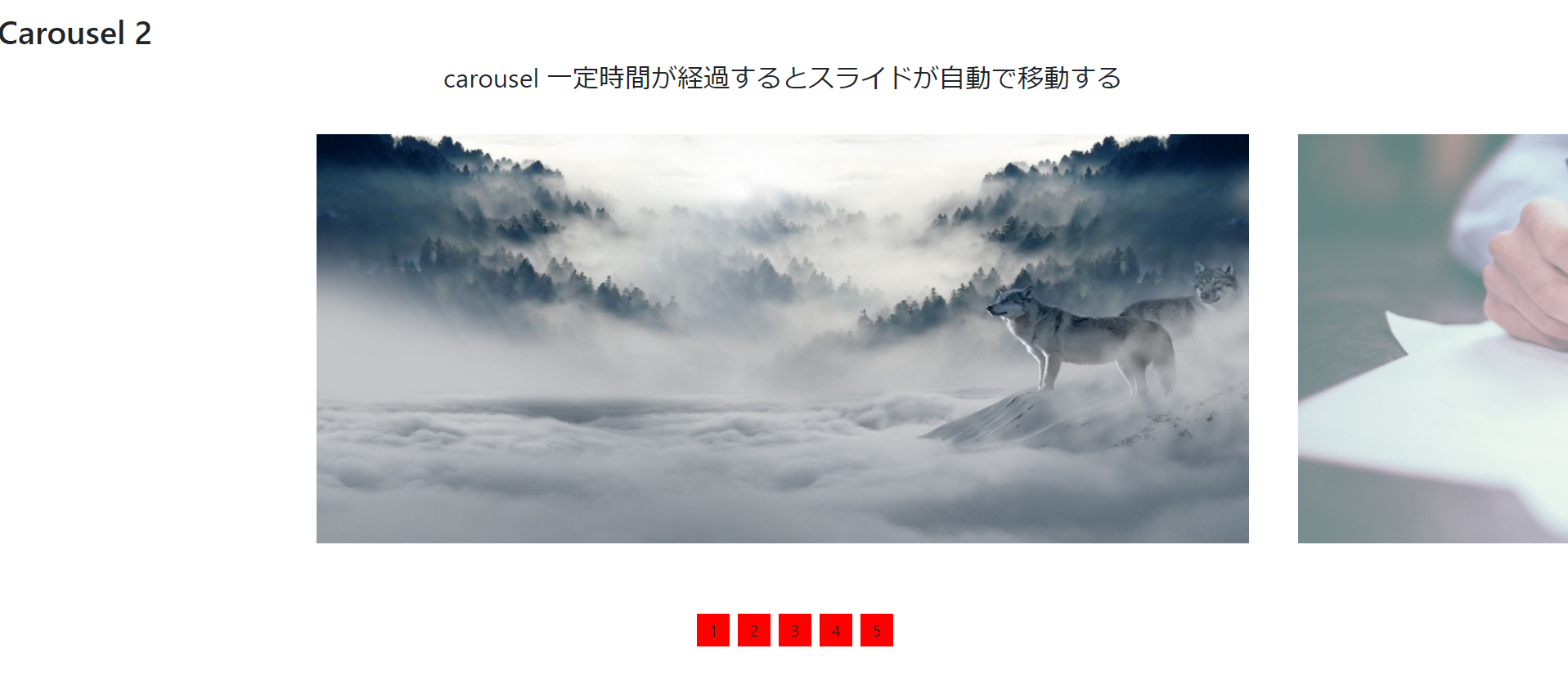
今回作成するスライド(パターン2)がどんなものか説明していきます。
まずは、動画でどのようなスライドか確認してみてください。
動画であるように、
①メインの画像が中央に表示される
②左側に「1つ前の画像」,右側に「1つ次の画像」が表示される
③ページが読み込まれた時、1枚目の画像の左側に最後の画像が表示される
④画像が最後までスライドすると1枚目の画像に戻る(巻き戻しではなく連続して表示される)
これらを目標に作成しました。
前回のスライド(パターン1)に比べると少し難しい内容となりますが、サイトのHOME画面などでよく見かけるパターンでもあるので是非参考にしていただければと思います。
コードの紹介
まずはコピペ用にコードを貼っておきます。
説明に興味がない人はコピペして使ってください。
※今後の記事で説明する部分も含めた最終完成形のコードです。
html
<!-- ----- carousel2 ----- -->
<section class="carousel">
<div class="carousel_h">
<h1>Carousel 2</h1>
</div>
<div class="slider_wrapper">
<p class="slider_title">carousel 一定時間が経過するとスライドが自動で移動する</p>
<div class="slides_container" id="">
<div class="slides_case">
<ul class="slides transition" id="slide_case">
<li class="slide"><img src="./img/1.png" alt=""></li>
<li class="slide"><img src="./img/2.png" alt=""></li>
<li class="slide"><img src="./img/3.png" alt=""></li>
<li class="slide"><img src="./img/4.png" alt=""></li>
<li class="slide"><img src="./img/5.png" alt=""></li>
</ul>
</div>
</div>
<div class="index_btn_wrapper">
<ul id="index_btn_cover" class="slide_stop">
</ul>
</div>
<!-- スライドの設定 start-->
<div class="slide_setting">
<!--slide_sizeのclass名に L or M を入れると画像のサイズが変わります-->
<div id="slide_size" class=""></div>
<!--slide_stoperのclass名にstopを入れるとindexボタンを押した時オートスライドが停止する-->
<div id="slide_stoper" class="stop"></div>
</div><!--slide_setting end-->
<!--スライドの設定 end-->
</div>
</section>
css
.carousel {
padding-top: 20px;
padding-bottom: 20px;
}
.slider_title {
font-size: 32px;
text-align: center;
}
.slides_container {
overflow: hidden;
position: relative;
}
.slides {
text-align: center;
list-style: none;
padding-left: 0;
white-space: nowrap;//折り返し(カラム落ち)させないよにする(親要素であるulに対して指定すること)
letter-spacing: -0.4em;//inline,inline-blockの時にできるimg間の隙間をなくすため
}
.slides img {
width: 100%;
height: 500px;
}
.transition {
transition: transform 1s;
}
.slide {
padding: 30px;
box-sizing: border-box;
transform: translateX(-100%);
}
//=================================================//
//スライドの調整
//=================================================//
//スライド画像の大きさ(htmlのslide_sizeのクラスにLまたはMを指定している場合はそちらが優先されます。)
.slide {
width: 750px;//好きなサイズに変更してください。
}
.slides_case {
margin: 0 auto;
}
//=================================================//
//slide部分 end
//=================================================//
//ボタンデザイン1
.index_btn {
background-color: red;
text-align: center;
width: 40px;
height: 40px;
line-height: 40px;
display: inline-block;
margin-right: 10px;
font-size: 20px;
cursor: pointer;
}
// btnの位置調整
.index_btn_wrapper {
padding-top: 40px;
text-align: center;
}
//slideのon,off
.slide {
transition: transform 2s ease 0s;
display: inline-block;
}
.active {
background-color: blue;
color: white;
}
JavaScript+jQuery
var slideList=$('.slide');
var slideLength=slideList.length;
//htmlにスライドを追加すると自動でスライドを追加する ①
var slideCopyRoot=document.getElementById('slide_case');
for(i=0; i&let;slideLength; i++){
var slideCopy=slideCopyRoot.children[i].cloneNode(true);
document.getElementById('slide_case').appendChild(slideCopy);
}
var slideCase=document.getElementById('slide_case');
var slideCaseLastChild=document.getElementById('slide_case').lastElementChild;
var slideCaseFirstChild=document.getElementById('slide_case').firstElementChild;
slideCase.insertBefore(slideCaseLastChild,slideCaseFirstChild);
//
//=================================================//
//スライドの画像サイズ 変更
//=================================================//
var slideSize;
var slides_containerClass=$('#slide_size').attr('class');
switch( slides_containerClass ){
case 'L':
$('.slide').css('width','1200px');
$('.slides_case').css('width','1200px');
slideSize=1200;
break;
case 'M':
$('.slide').css('width','800px');
$('.slides_case').css('width','800px');
slideSize=800;
break;
default:
var slideArray=$('.slide');
var slideStyle=window.getComputedStyle(slideArray[0]);
slideSize=parseInt(slideStyle.width);
$('.slides_case').css('width',slideSize);
break;
}
//=================================================//
//indx_btnの作成
//=================================================//
for(i=0; i&let;slideLength; i++){
var indexBtn=document.createElement('li');
indexBtn.id="index_btn"+i;
indexBtn.className="index_btn";
indexBtn.textContent=i+1;
document.getElementById('index_btn_cover').insertBefore(indexBtn,null);
}
//=================================================//
//index_btnの色変えの制御
//=================================================//
$('.index_btn').eq(0).addClass('active');//1つめのボタンにactive(クラス)を付与
function activeMethod(){
$('.index_btn').eq(loopCounter).addClass('active');
$('.index_btn').not($('.index_btn').eq(loopCounter)).removeClass('active');
}
//=================================================//
//autoslider start
//=================================================//
var loopCounter=0;
var clear1;
var clear2;
var clear3;
var clear4;
var clear5;
var clear6;
var time=4000;//スライドが移動する間隔
var autoslider1=function(){
if( loopCounter == slideLength-1){
$('.index_btn').eq(0).addClass('active');//1つめのボタンにactive(クラス)を付与
$('.index_btn').not($('.index_btn').eq(0)).removeClass('active');
loopCounter+=1;
$('.slides').css('transform','translateX('+loopCounter*(-slideSize)+'px)');
clear1=setTimeout(autoslider1,time);
}else if( loopCounter &let; slideLength ){
$('.slides').addClass('transition');
loopCounter+=1;
$('.slides').css('transform','translateX('+loopCounter*(-slideSize)+'px)');
activeMethod();
clear2=setTimeout(autoslider1,time);
}else{
$('.slides').removeClass('transition');
setTimeout(autoslider2,0);
}
}
var autoslider2=function(){
loopCounter=0;
$('.slides').css('transform','translateX(0)');
clear3=setTimeout(autoslider1,100);
}
function clearAutoslider(){
clearTimeout(clear1);
clearTimeout(clear2);
clearTimeout(clear3);
clearTimeout(clear4);
clearTimeout(clear5);
clearTimeout(clear6);
}
clear4=setTimeout(autoslider1,time);
//======= index_btnを押した時のスライド制御 =======//
$('.index_btn').click(function(){
btnIndex=$('.index_btn').index( $(this) );
$('.slides').css('transform','translateX('+btnIndex*(-slideSize)+'px)');
if( $('#slide_stoper').hasClass('stop') ){
test();
loopCounter=btnIndex;
activeMethod();
}else{
test();
loopCounter=btnIndex;
activeMethod();
clear5=setTimeout(autoslider1,time);
}
});
//======= スライドにホバーした時の制御 =======//
$(".slides_container").hover(
function () {
//ホバー時の動作
test();
},
function () {
//マウスが離れた時の動作
clear6=setTimeout(autoslider1,time);
});
//=================================================//
//autoSlider end
//=================================================//
コードの説明
htmlの構造
<section class="carousel">
<div class="carousel_h">
<h1>Carousel 2</h1>
</div>
<div class="slider_wrapper">
<p class="slider_title">carousel 一定時間が経過するとスライドが自動で移動する</p>
<div class="slides_container" id="">
<div class="slides_case">
<ul class="slides transition" id="slide_case">
<li class="slide"><img src="./img/1.png" alt=""></li>
<li class="slide"><img src="./img/2.png" alt=""></li>
<li class="slide"><img src="./img/3.png" alt=""></li>
<li class="slide"><img src="./img/4.png" alt=""></li>
<li class="slide"><img src="./img/5.png" alt=""></li>
</ul>
</div>
</div>
<div class="index_btn_wrapper">
<ul id="index_btn_cover" class="slide_stop">
</ul>
</div>
</div><!-- slider_wrapper end -->
</section>
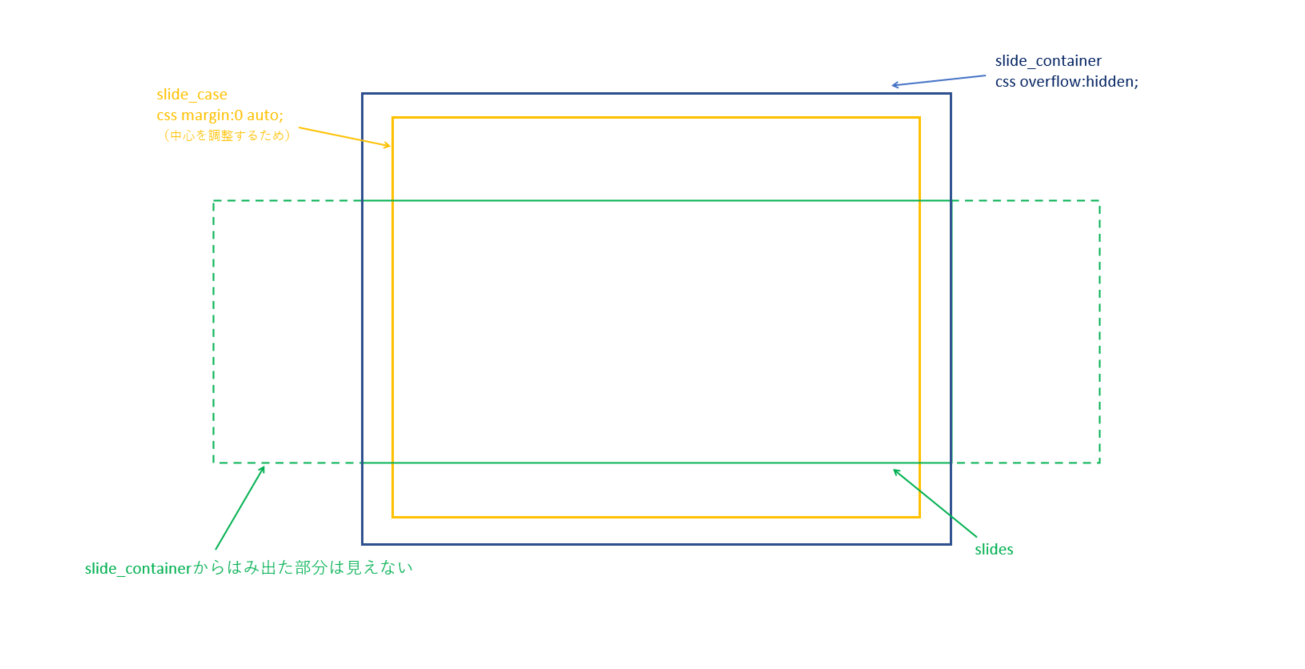
構造はパターン1の時とほとんど同じですが、スライドの中心を調整するために一つ<div>が多くなっています。
スライドさせる方法はパターン1の時と同じで画像が入っている<ul>を移動させることで、スライドさせます。
自動でスライドさせる方法について
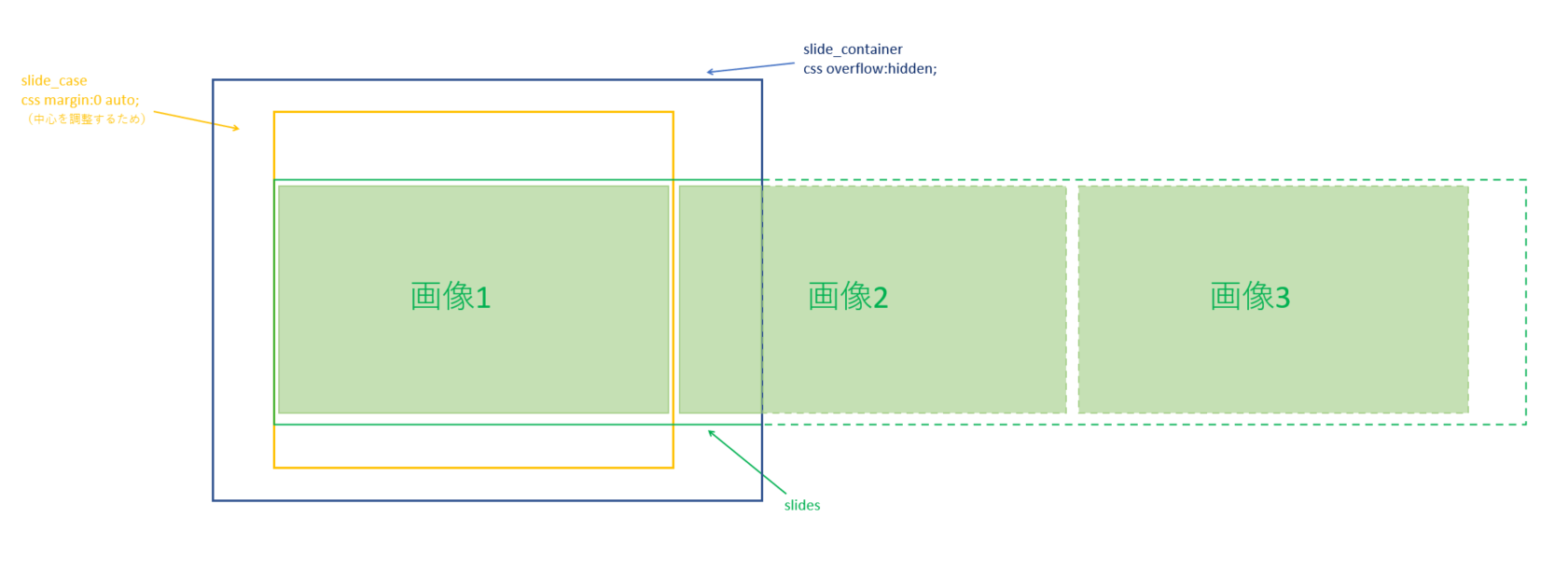
①メインの画像を中央に表示する
//画像の大きさを調整しています
.slide {
width: 1200px;
}
//.slideとslides_caseのwidthは同じ値にしてください
.slides_case {
margin: 0 auto;
width:1200px
}
.slides_csaeのwidthを.slideと同じにすることにって画面のサイズが変わっても中央に画像の中心が来るようにしています。
.slides_caseのwidthと.slideのwidthの値が異なると、画像の中心が画面の中心からずれてしまうので注意してください。
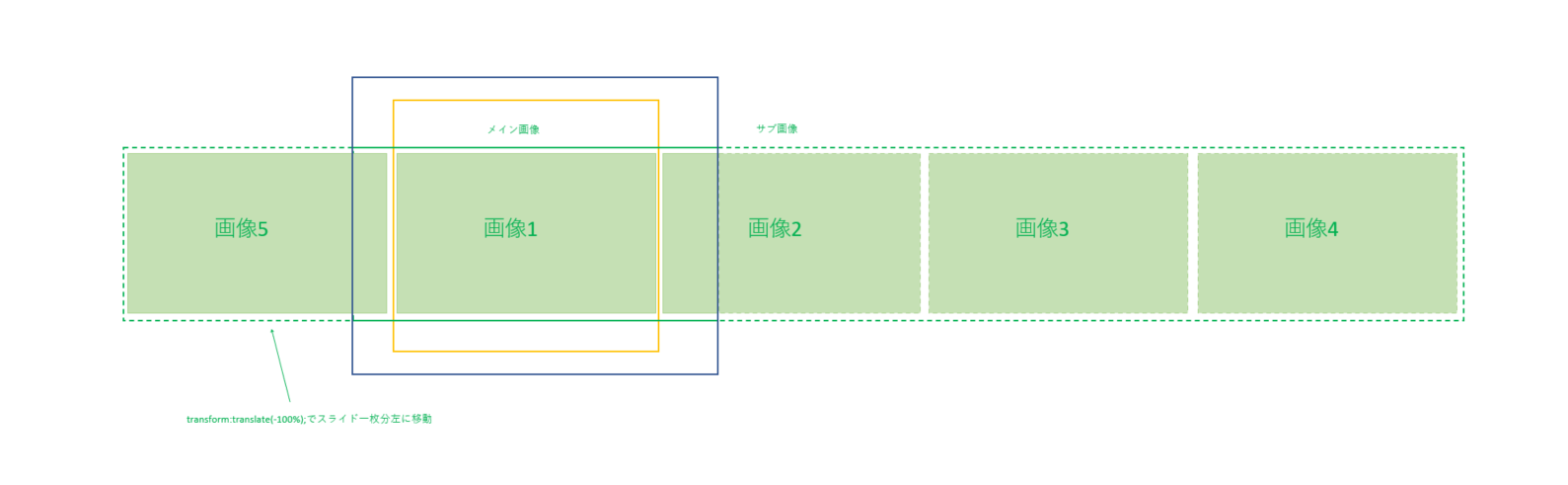
②左側に「1つ前の画像」,右側に「1つ次の画像」を表示する。
.slide {
width:1200px;
padding: 30px;
box-sizing: border-box;
//ページ読み込み時、左側に画像を表示するのに必要
transform: translateX(-100%);
}
.slideのwidthを変更することで、画像のサイズを変更することができます。(画像が入っている<li>のサイズを変更することができます。)
このサイズを変更することでメインの画像の横に並ぶ画像の数が決まります。
paddingの量で画像と画像の隙間量を変更するこができます。
お好みで変更してみてください。
今回はwidth:1200px,padding:30pxにしています。
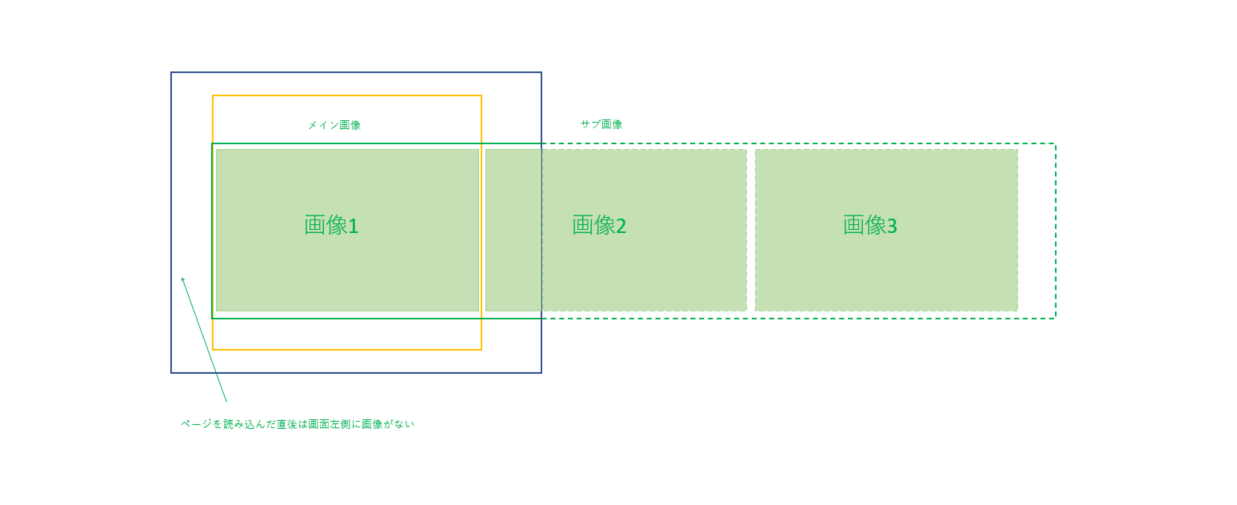
このままでは、ページを読み込んだ直後は1枚目の画像の左側に画像が表示されません。
.slideのcssをtransform:translateX(-100%);とすることで左にスライドを1枚分移動させることで、左側にも画像を表示することができます。
③ページが読み込まれた時、1枚目の画像の左側に最後の画像を表示する
このままでは、ページが読み込まれた時メイン画像が2枚目になり1枚目の画像が左側に来てしまいます。
htmlを記述する順番を変えるだけでも変更は可能ですが、画像の枚数に変更が出た時にいちいち、最後に見せたい画像を一番最初に記述し直す必要があります。
これは、不便なのでJavaScriptを使って自動で一番最後に記述した画像を先頭に持ってきてくれるようにします。
var slideCase=document.getElementById('slide_case');
var slideCaseLastChild=document.getElementById('slide_case').lastElementChild;
var slideCaseFirstChild=document.getElementById('slide_case').firstElementChild;
slideCase.insertBefore(slideCaseLastChild,slideCaseFirstChild);
親要素.insertBefore(挿入したい要素,挿入したい要素の直後となる要素)とすることで、挿入先を指定することができます。
「インデックスボタンを自動で追加しよう」の記事でも説明していますので、よければ戻って確認してみてください。
対象要素.firstElementChild,対象要素.lastElementChildはそれぞれ対象要素の一番目の子要素,一番最後の子要素を取得することができます。
上記のコードは、画像が入っている<ul>(対象要素)の一番最後の要素を、画像が入っている<ul>(対象要素)の一番最初の直前に挿入しなさいという意味なります。
このコードを記述すると、htmlでは一番最後に記述した要素が検証画面で確認すると一番上に来ていることが確認できます。
おわりに
今回は実装したいことの①~③までを説明しました。
あとは④画像が最後までスライドすると1枚目の画像に戻る(巻き戻しではなく連続して表示される)の部分だけですが、この部分は画像を自動でスライドさせるコードを説明する際に説明した方がわかりやすいので次回説明していきたいと思います。
では、今回はこのあたりで(^^)/
緑茶のカテゴリー
- JavaScript
(29)
- jQuery
(1)















コメントを残す